Flatsome là một trong những giao diện thông dụng và phổ biến nhất hiện này, đồng thời được tích hợp nhiều thành phần để thiết kế website giúp cho việc làm website của bạn sẽ trở nên nhanh chóng hơn. Vậy trong bài viết này mình hướng dẫn sử dụng giao diện Flatsome để giúp các ban hiểu hơn về giao diện Flatsome.
Hướng dẫn sử dụng giao diện Flatsome
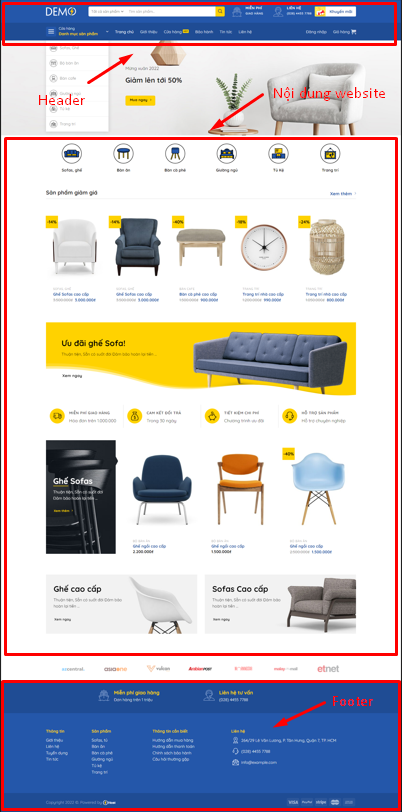
Đối với một website sẽ luôn có 3 phần quan trọng, trong đó có Header, Footer đồng thời cũng là nội dung của website. Với Header và Footer sẽ là phần luôn cố định website và nội dung trang sẽ luôn là vị trí chính giữa.

Phần 1: Khu vực Customize trên giao diện Flatsome
Để tiến đến khu vực chỉnh sửa tuỳ biến bạn nhấn chọn Customize (Tuỳ biến) để có thể truy cập đến khu vực chỉnh sửa này.

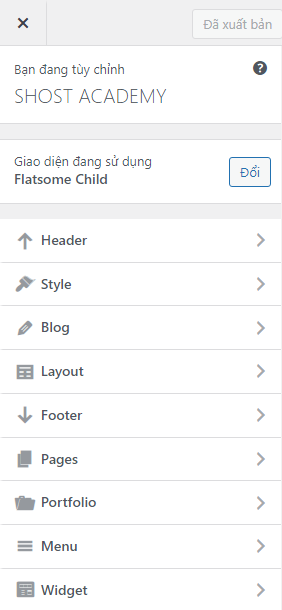
khi bạn sử dụng khu vực này tại trang WordPress mặc định bạn không có nhiều phần để tùy biến cho website của mình, tuy vậy khi đã cài đặt Flatsome bạn sẽ chỉnh sửa được nhiều hơn cho của website của mình.

- Header: tại khu vực này Flatsome sẽ giúp cho bạn tùy biết và chỉnh sửa nhiều hơn cho header website của mình
- Style: Bạn sẽ thay đổi được màu sắc, style bo tròn mặc định của button, font chữ và kích thước chữ cũng như màu nền cho lightbox.
- Blog: Khu vực hiển thị các bài viết trên website, giúp bạn chỉnh sửa những phần như: Blog chung toàn website, Chỉnh bố cục cho khu vực blog, sắp xếp bố cục các bài viết, chỉnh sửa bố cục trong bài viết và sắp xếp cho các bài viết nổi bật.
- Layout: Tại đây bạn sẽ chỉnh được các loại bố cục cho website, chiều rộng chứa content của website, chỉnh giao diện sáng tối phù hợp với màu nền website, thay đổi màu nền cho website.
- Footer: Giống với WordPress măc định, phần này cũng sẽ cho bạn chỉnh sửa cho Footer của website, bạn có thể thêm Widgets, đoạn mã HTML, màu chữ và màu nền của Footer.
- Pages: Cho bạn chỉnh sửa các bản mẫu bố cục cho trang của website WordPress.
- Portfolio: Tại đây bạn sẽ chĩnh sửa lại phần chưng bày các thành tích mà công ty hay chính là thành tích doanh nghiện của bạn đã làm.
- Menu: Nơi bạn có thể tạo những đường dẫn liên kết bên trong website của bạn.
- Widget: Khu vực này sẽ giúp cho bạn thêm được những tính năng vào Sidebar, Footer trên website.
Phần 2: Sử dụng UX Builder trong giao diện Flatsome
UXBuilder là một công cụ có rất nhiều tính năng cũng như nhiều thành phần giúp cho bạn có thể dễ dàng thiết kế giao diện cho website của mình.
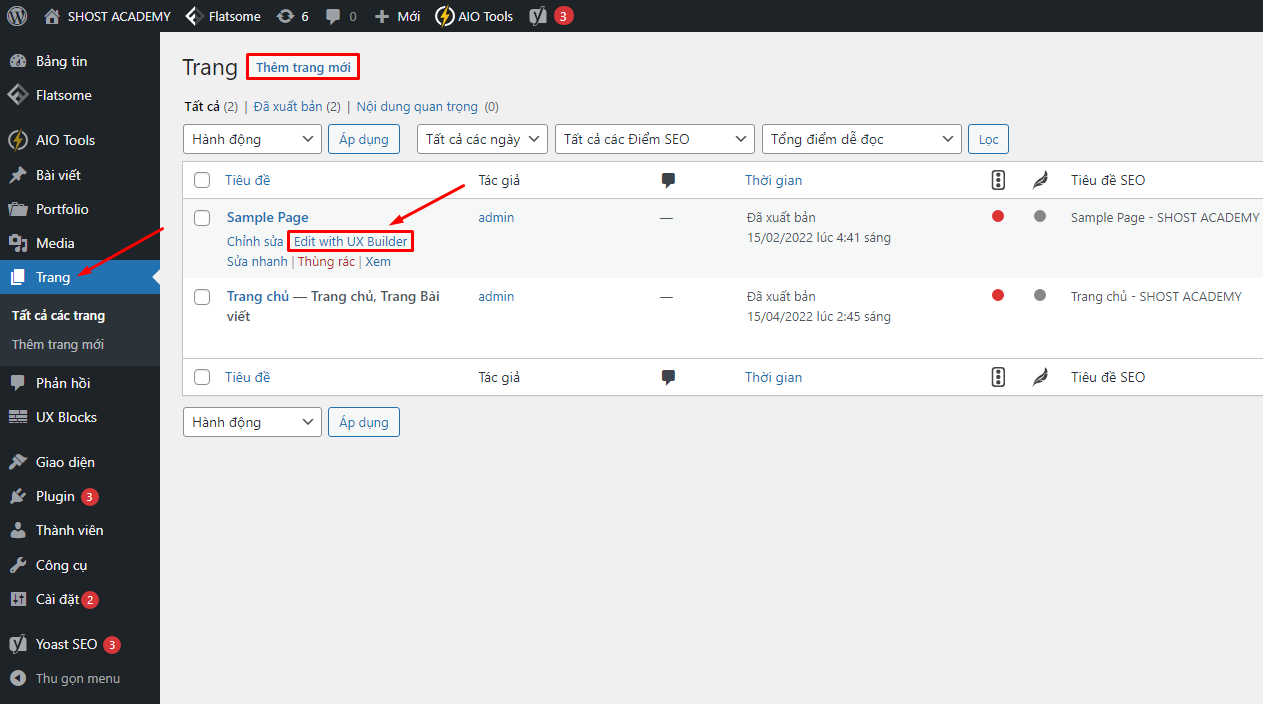
Để sử dụng UXBuilder bạn tiến hành tạo trang hoặc sử dụng trang bạn đã tạo sẵn trên website đã cài đặt sẵn giao diện Flatsome. Và bạn nhấn chọn Edit with UX Builder (Chỉnh sửa với UXBuilder) để tiến vào trang chỉnh chửa với UX Builder.

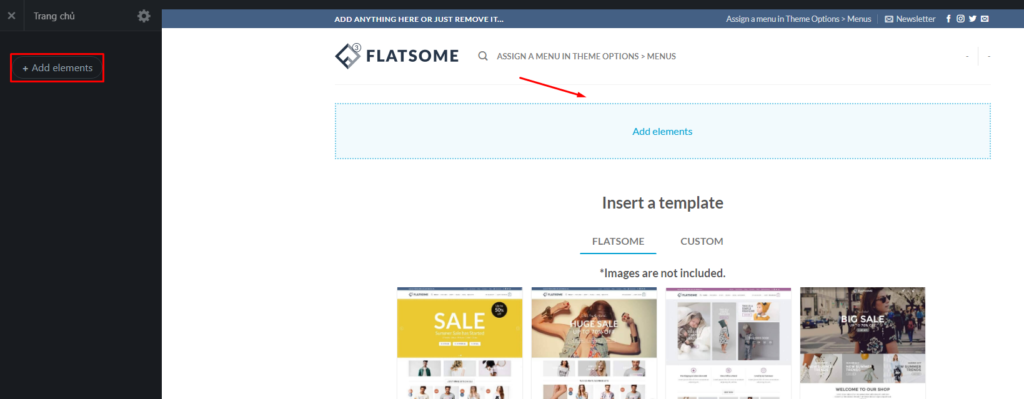
sau khi vào đến khu vực Edit with UX Builder (chỉnh sửa với UX Builder) và nhấn chọn Add Element, để đi đến khu vực chứa các thành phần để thiết kể cho website của bạn

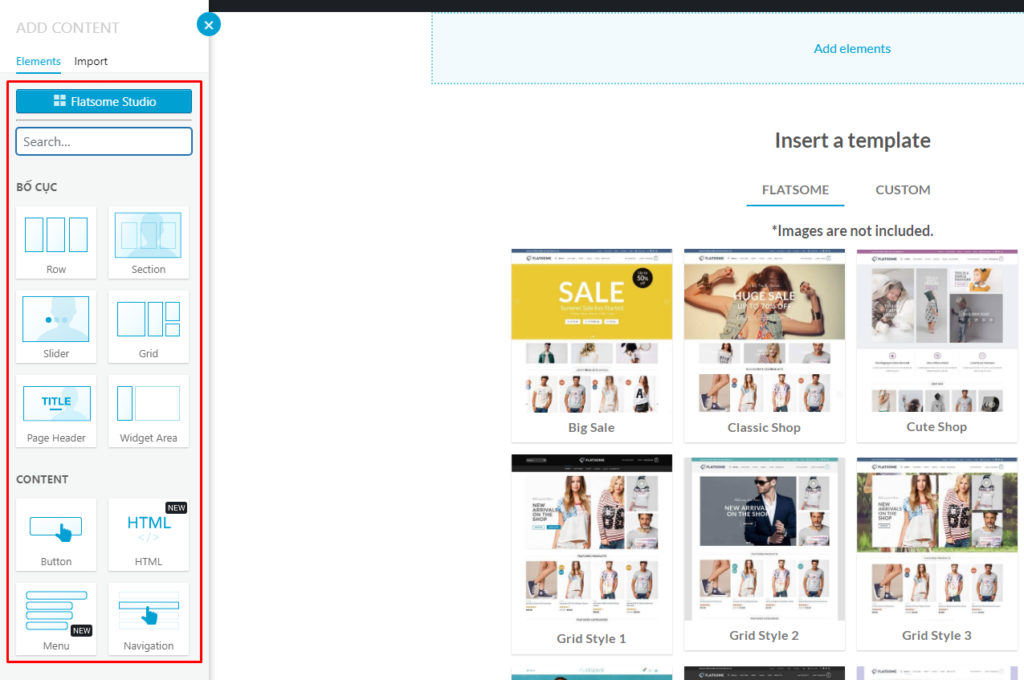
Tại khu vực sidebar này bạn có thể chọn ra những thành phần và bố cục riêng cho website theo sở ý muốn của bạn

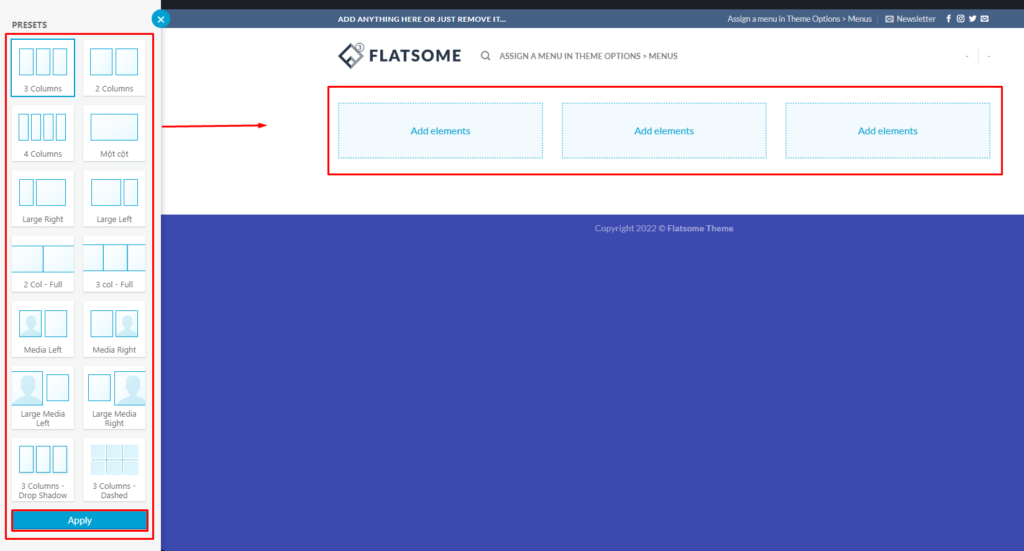
Sau khi chọn thành phần xong bạn sẽ được gợi ý những mẫu layout có sẵn trong thư viện, nhằm giúp cho việc thiết kế sẽ nhanh gọn hơn.

Vậy là bạn đã thêm thành công thành phần và bố cục trong UX Builder cho website của mình rồi.
Kết luận
Qua bài viết nay mình đã gửi đến các bạn bài viết hướng dẫn sử dụng giao diện Flatsome cũng như những gì mà giao diện Flatsome làm được với một giao diện đơn giản dễ sử dụng và dễ dàng để người mới có thể tiếp cận. Chúc các bạn thành công