Với một website hình ảnh là thứ không thể nào thiếu đi và định dạng file ảnh SVG là một tiêu chuẩn hàng đầu dành cho website. Tuy nhiên bạn không thể sử dụng hình ảnh SVG trực tiếp lên website WordPress.
Và trong bài viết này SHost gửi đến các bạn bài viết Hướng dẫn sử dụng file SVG cho website WordPress.
1. SGV là gì?
SVG là định dạng hình ảnh dựa trên XML để hiển thị đồ họa trên website và trong các ứng dụng. Về cơ bản, một tệp SVG chỉ đơn giản là một tập hợp mã XML chỉ định các hình dạng và màu sắc khác nhau được sử dụng trong một hình ảnh SVG.

Vì bạn cũng có thể mở các tệp SVG bằng trình soạn thảo văn bản cho nên việc tuỳ chỉnh bằng cách sử dụng mã CSS và mã cơ bản cũng có thể thực hiện được. Do SVG có tính linh hoạt cao vì thế rất được người sử dụng website hiện đại ưa chuộng.
SVG được W3C công nhận là một tiêu chuẩn hàng đầu. Vì vậy SVG sẽ hoạt động hoàn hảo cùng với các công nghệ dựa trên website khác như DOM, HTML, …
2. Tại sao nên dùng ảnh SVG?
Dưới đây SHost sẽ liệt kê một số lý do vì sao lại nên dùng ảnh định dạng SVG.
Đảm bảo được chất lượng hình ảnh
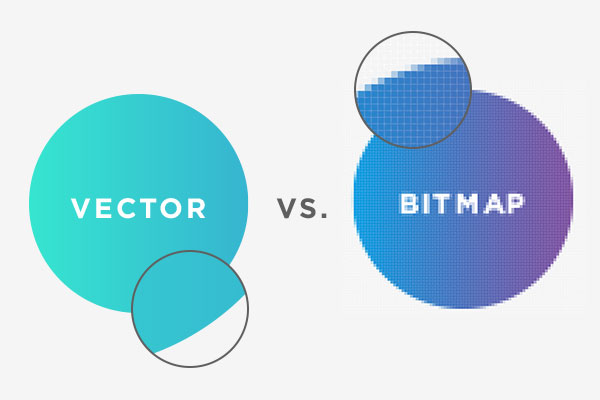
Một trong những lý do căn bản khi bạn sử dụng SVG là để có thể đảm bảo được chất lượng hình ảnh, vì đối với một hình ảnh sử dụng cấu trúc pixel sẽ bị ảnh hưởng đôi chút khi bạn thu phóng hình ảnh, tuy nhiên với hình ảnh vector có thể hiển thị tốt trên bất kì kích thước/độ phân giải nào được đưa ra.
Tiết kiệm dung lượng
Vì là hình ảnh dạng vector nên dung lượng một file hình ảnh SVG rất nhỏ so với một file hình ảnh thông thường.
Độ tương thích
Tại thời điểm hiện này hầu hết các trình duyệt đều đã được hỗ trợ tốt cho định dạng SVG, vì thế mọi người đều có thể sử dụng thoải mái mà không cần phải lo lắng về vấn đề gì nữa.
3 SVG có quan trọng cho website WordPress không?
Liên quan đến hiệu suất, hình ảnh SVG có xu hướng kích thước nhỏ hơn đáng kể so với bất kỳ đối tác nào. thường thấy các hình minh họa, logo và biểu tượng được xây dựng dưới dạng đồ họa vector. Việc này cũng đã dẫn đến sự phát triển của nhiều Phông chữ cũng như những Biểu tượng.
Không cần phải nói, các tệp SVG linh hoạt hơn nhiều so với các định dạng truyền thống như PNG hoặc JPEG. Và tương tác trực tiếp giữa CSS và JavaScript có nghĩa là bạn có thể điều chỉnh hình ảnh SVG của mình khi đang di chuyển. Và bổ trợ nhiều thứ trong việc thiết kế animation.
4. Hướng dẫn sử dụng ảnh SVG cho website WordPress
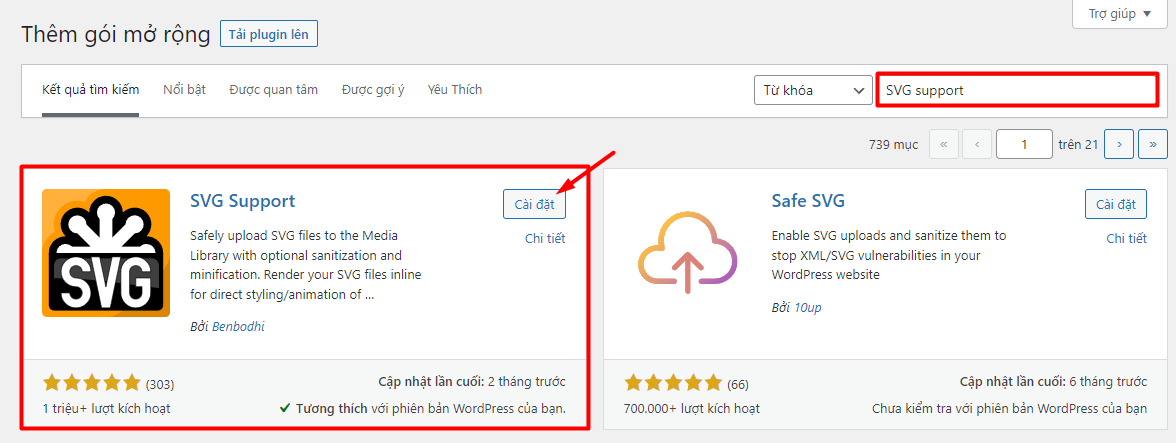
Đầu tiên để bạn tiến vào mục Plugins để có thể tìm và cài đặt plugin SVG Support.

Sau khi cài đặt và kích hoạt Plugin bạn truy cập đến Plugin SVG Support để bắt đầu sử dụng.
Bạn có thể thao khảo bài viết “hướng dẫn cài đặt plugin cho WordPress” để biết thêm cách cài đặt

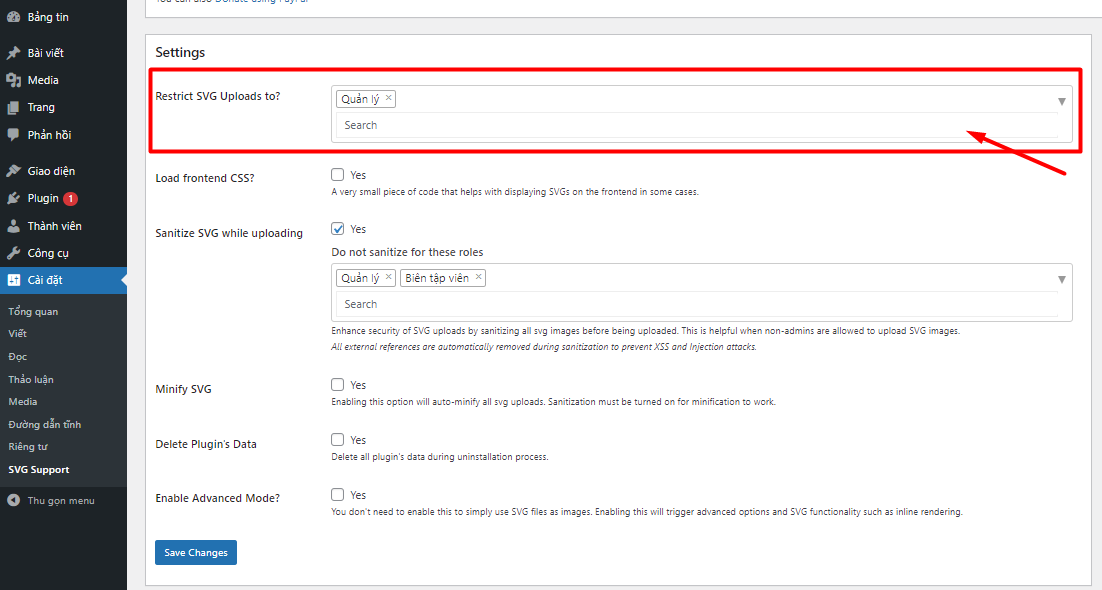
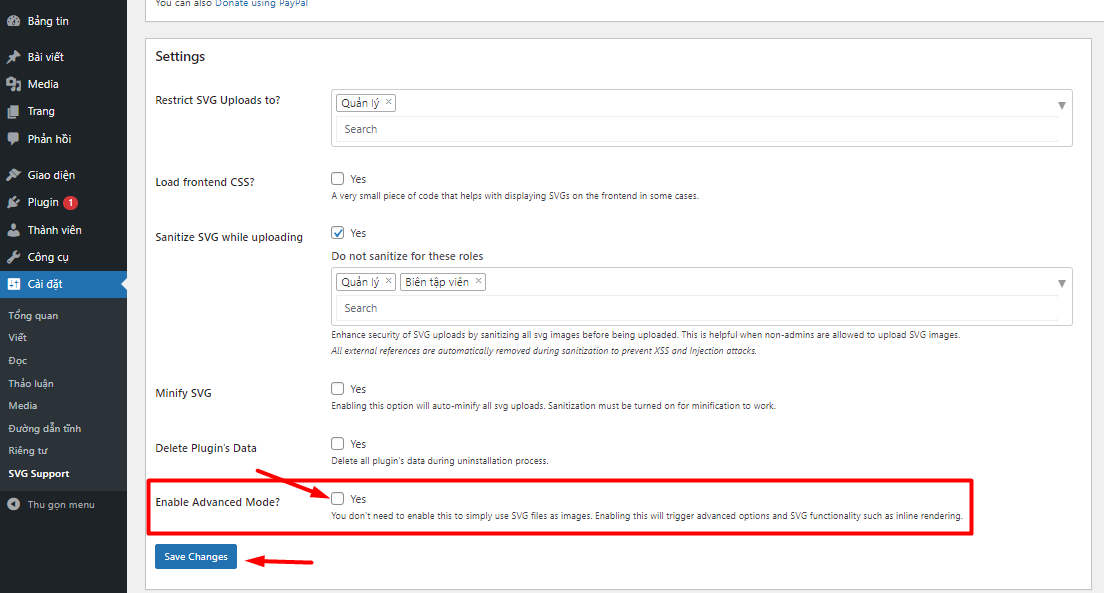
Tại phần cài đặt của plugin bạn có thể hạn chế người có thể tải ảnh SVG ở Restrict SVG Uploads to? và đồng thời bạn cũng có chọn Enable Advanced Mode nếu như bạn muốn sử dụng thêm các tính năng nâng cao khác.

Và sau khi hoàn tát việc cài đặt hãy nhớ nhấn chọn Save Changes để plugin lưu lại những cài đặt mà bạn đã chỉnh sửa nhé.
Kết luận
Công dụng và sự hiệu quả của file hình ảnh svg có thể nói là rất nhiều đúng không. Qua bài viết này SHost hy vọng bạn sẽ hiểu hơn về hình anh SVG và giúp cho bạn có thề cải tiến website của mình tốt hơn phần nào.