Tab sản phẩm WooCommerce là một phần không thể tách rời của trang sản phẩm chức năng và thông tin. Bạn có thể hiển thị nhiều thông tin quan trọng khác nhau liên quan đến sản phẩm bằng cách sử dụng các tab sản phẩm.
Trong bài viết này, SHost sẽ hướng dẫn bạn các bước thêm tab bất kỳ trên trang sản phẩm WooCommerce.
Lợi ích của các tab sản phẩm WooCommerce
Tất cả các mẫu trang sản phẩm WooCommerce bao gồm một phần được gắn thẻ nơi các tab sản phẩm được tạo sẵn được hiển thị. Tuy nhiên, bạn vẫn có thể cần nhiều tab hơn tùy thuộc vào sản phẩm của mình. Sau đây là một số lợi ích chính của việc tuỳ chỉnh các tab sản phẩm trên website của bạn:
- Tăng tính độc đáo website: Bằng cách tùy chỉnh các tab sản phẩm, bạn có thể tạo ra một website có tính độc đáo hơn, giúp website của bạn nổi bật hơn so với các trang web cạnh tranh.
- Tăng tính thân thiện với người dùng: Việc tùy chỉnh các tab sản phẩm giúp bạn hiển thị thông tin sản phẩm một cách rõ ràng và có tổ chức hơn. Điều này giúp khách hàng dễ dàng tìm kiếm thông tin sản phẩm mà họ cần.
- Giúp SEO tốt hơn: Bằng cách sử dụng các từ khóa phù hợp, bạn có thể làm website của mình đạt hạng cao hơn trong mục tìm kiếm.
- Quản lý sản phẩm dễ dàng hơn: Bạn có thể tùy chỉnh các tab để hiển thị thông tin về sản phẩm một cách rõ ràng hơn, giúp bạn quản lý hàng hóa của mình một cách hiệu quả hơn.
Hướng dẫn thêm tab bất kỳ trên trang sản phẩm WooCommerce
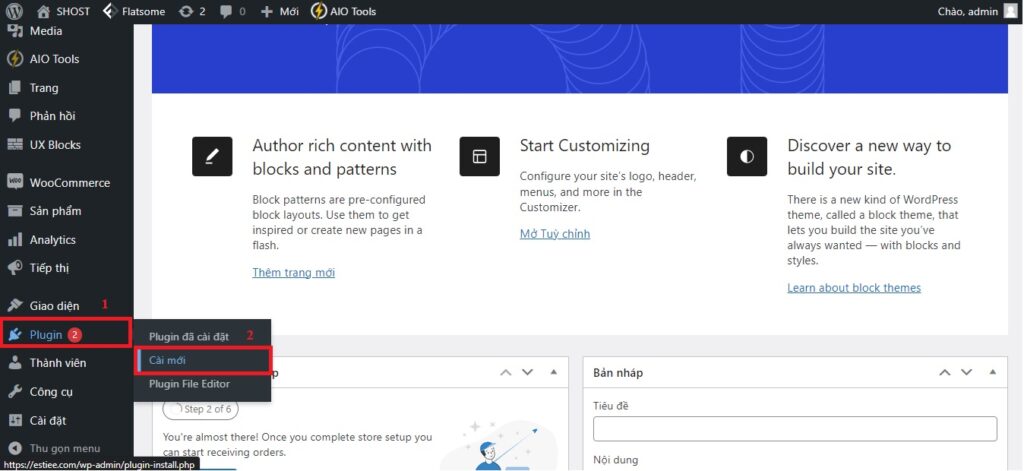
Bước 1: Cài đặt một plugin trên website do Flatsome cung cấp. Bạn truy cập vào Admin Dashboard (trang quản trị admin) sau khi chọn mục Plugin thì nhấn chọn phần Cài mới để cài một plugin mới.

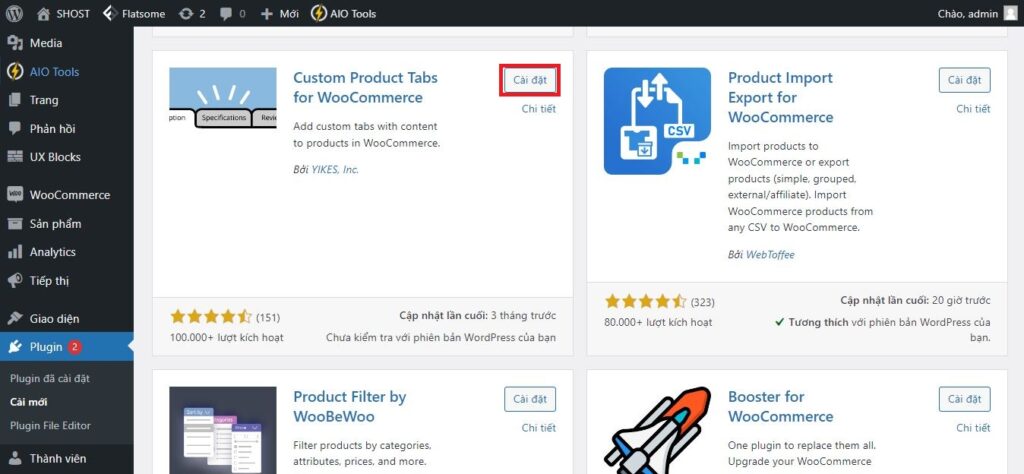
Bước 2: Trong thư mục Thêm gói mở rộng, tìm kiếm plugin ‘Custom Product tabs for WooCommerce‘. Cài đặt và kích hoạt plugin để nó hoạt động.

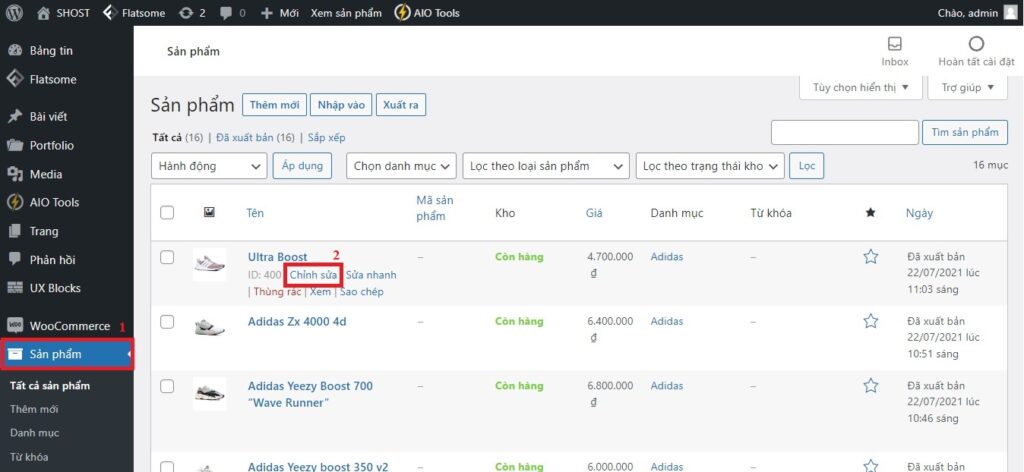
Bước 3: Sau khi cài đặt và kích hoạt plugin xong. Ta mở thư mục Sản phẩm chọn sản phẩm muốn thêm tab sản phẩm và nhấn vào Chỉnh sửa.

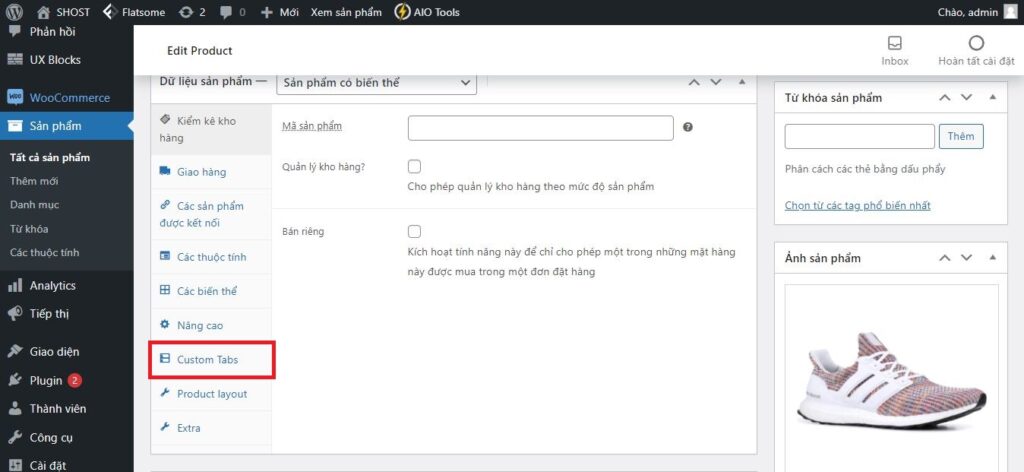
Bước 4: Cuộn xuống phần Dữ liệu sản phẩm, trong phần dữ liệu sản phẩm ta nhấn vào tab có tên Custom Tabs.

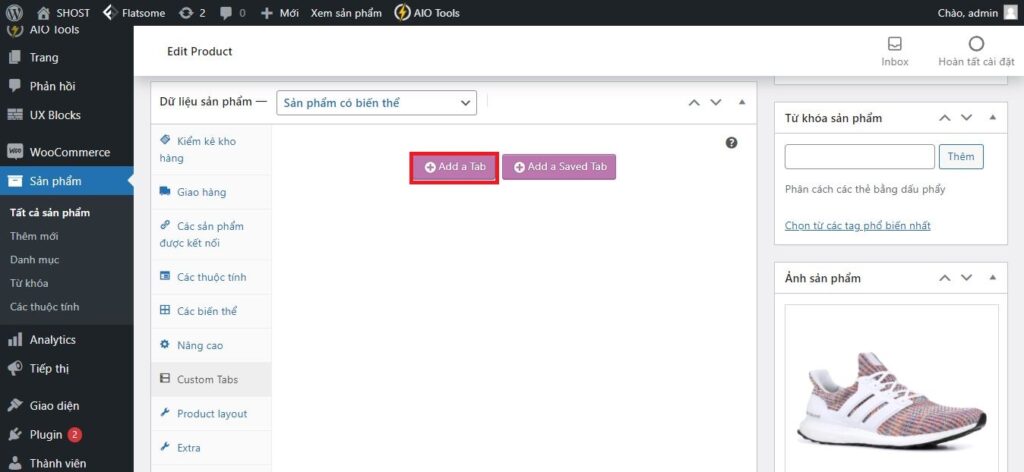
Bước 5: Sau khi custom tabs hiện ra, ta nhấn vào Add a Tab để thêm tab sản phẩm.

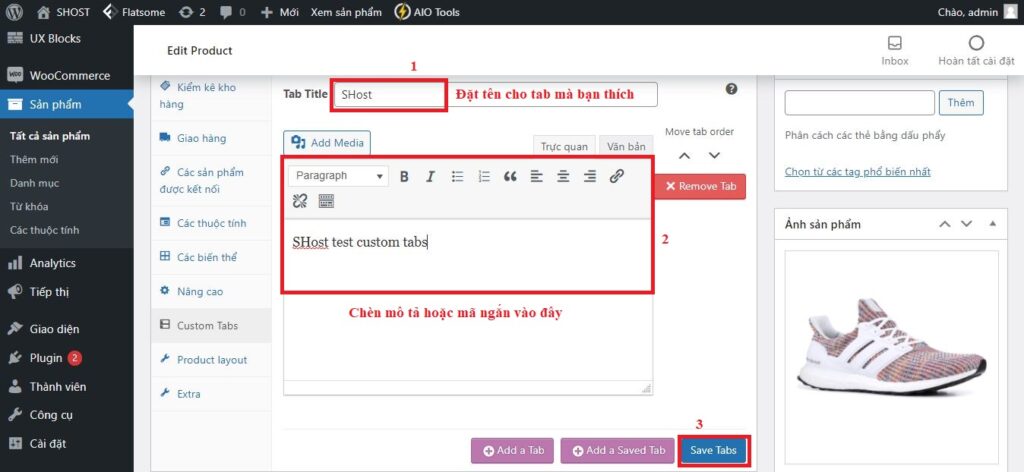
Bước 6: Bạn sẽ cung cấp một số thông tin để thêm tab sản phẩm. Đặt tên cho tab mà bạn thích vào phần Tab Title và viết mô tả ngắn. Sau đó, nhấn vào nút Save Tabs để hoàn thành việc tạo tab.

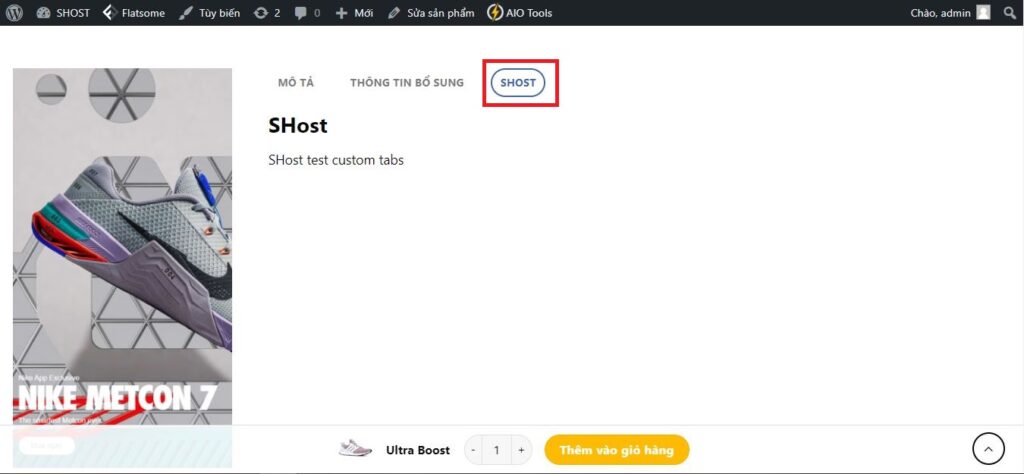
Bước 7: Bây giờ hãy truy cập trang sản phẩm mà bạn đã thêm tab sản phẩm và bạn sẽ thấy tab sản phẩm đã được thêm thành công.

Kết luận
Qua bài viết mình đã hướng dẫn cách thêm tab bất kỳ trên trang sản phẩm WooCommerce, mình mong các bạn ủng hộ và đóng góp thêm những ý kiến nhằm giúp SHost phát triển tốt hơn. Cảm ơn các bạn đã theo dõi bài viết.