Như các bạn đã biết, Flatsome là giao diện được cộng đồng WordPress tin dùng và phổ biến, với các tính ưu việt của công cụ thiết kéo thả (UX Builder) thuận tiện, dễ dàng. Và từ đó, chúng ta có thể dễ dàng tùy biến trang sản phẩm WooCommer theo sở thích của mỗi người bằng cách sử dụng UX Builder của giao diện Flatsome.
Trong bài viết này, SHost sẽ hướng dẫn bạn các bước thiết kế trang sản phẩm WooCommerce sử dụng UX Builder của Flatsome.
Hướng dẫn tùy biến giao diện trang sản phẩm Flatsome bằng UX Builder
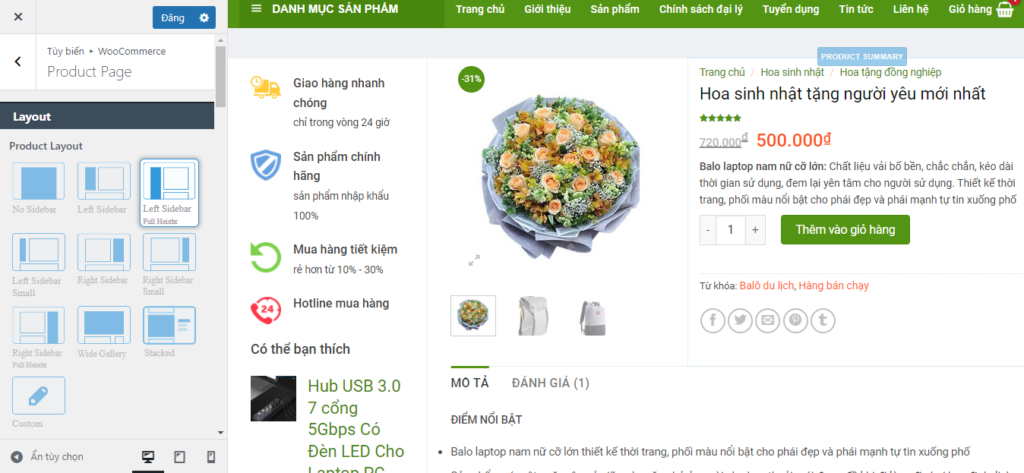
Tại giao diện tùy biến sản phẩm, bạn sẽ thấy rất nhiều cách hiển thị trang sản phẩm khác nhau. Trong bài viết này SHost sẽ hướng dẫn bạn cách tùy biến trang sản phẩm theo ý muốn của mình.

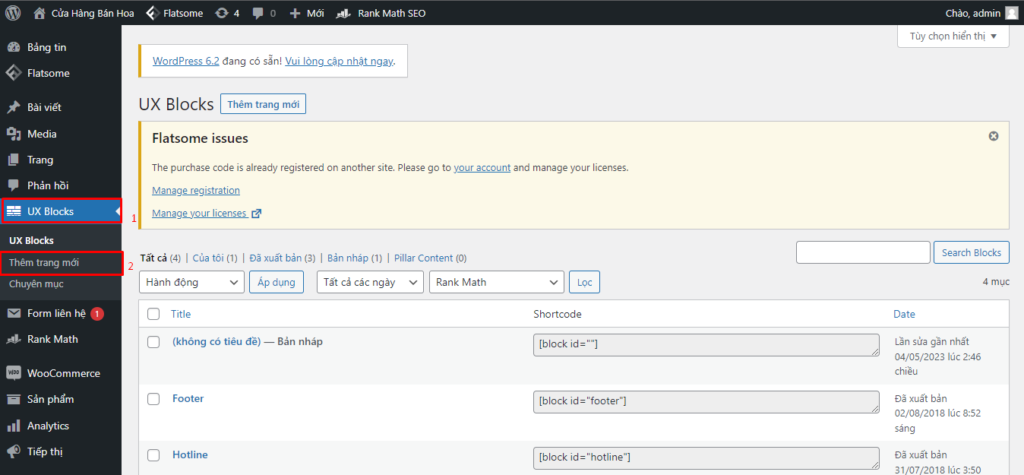
Bước 1: Đầu tiên chúng ta sẽ tạo UX Blocks mới. Để tạo UX Blocks, bạn truy cập vào Admin Dashboard (trang quản trị admin) và đưa trỏ chuột đến UX Blocks, sau đó nhấn vào Thêm trang mới.

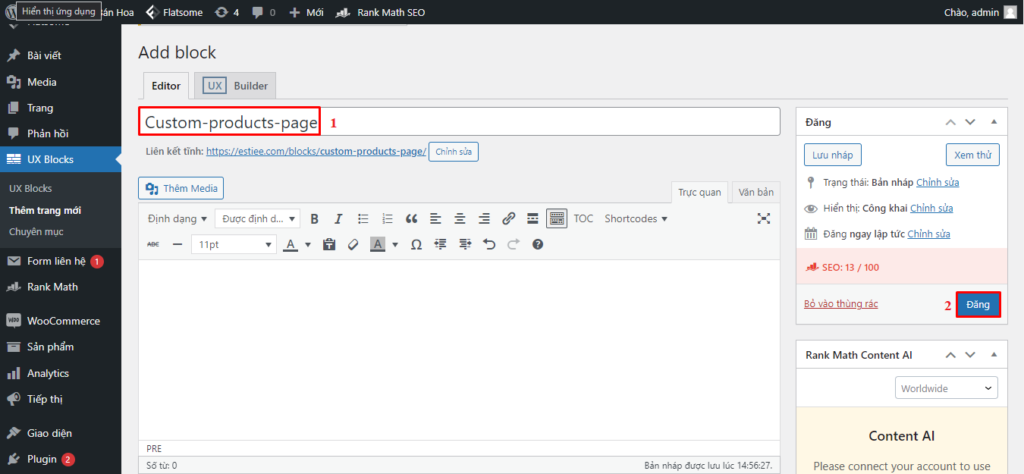
Bước 2: Chúng tôi sẽ đặt tên cho tiêu đề là “Custom-products-page“.Sau đó, nhấp vào nút Đăng.

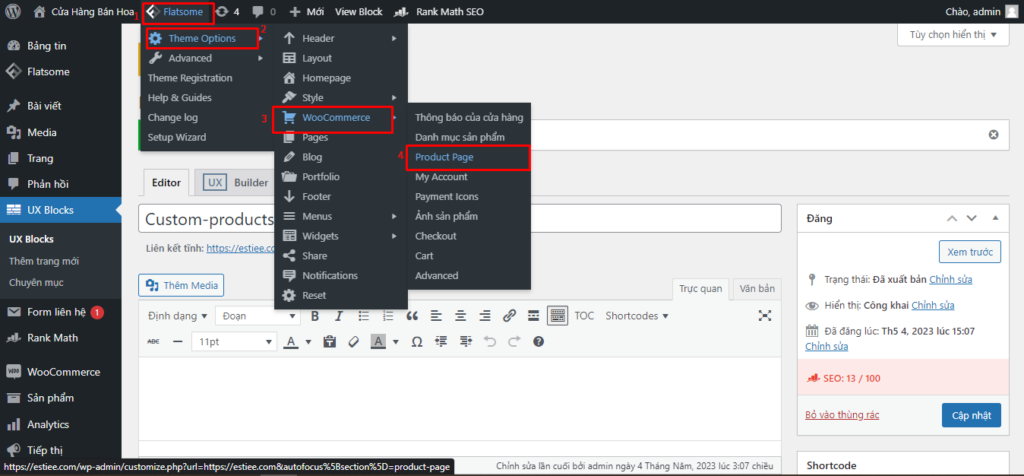
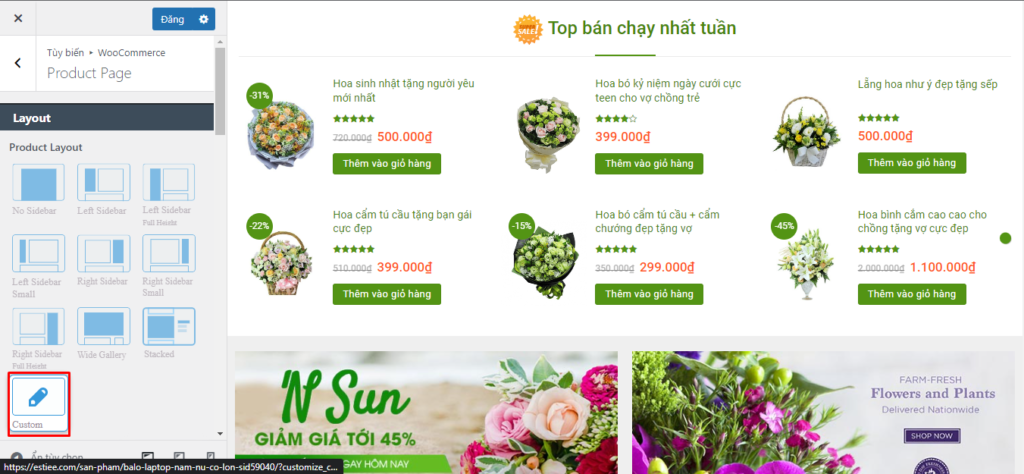
Bước 3: Sau khi tạo UX Blocks và bây giờ, chúng ta tích hợp nó với trang sản phẩm. Bây giờ, trên Bảng điều khiển, đưa trỏ chuột đến Flatsome, sau đó đưa chuột vào Themes Option, sau đó đưa chuột lại vào WooCommerce. Sau đó nhấp vào Product Page.

Bước 4: Một trang cài đặt Bố cục mới sẽ xuất hiện. Ở bên trái, bạn sẽ tìm thấy phần Product Layout, chọn biểu tượng Custom để thêm cài đặt tùy chỉnh.

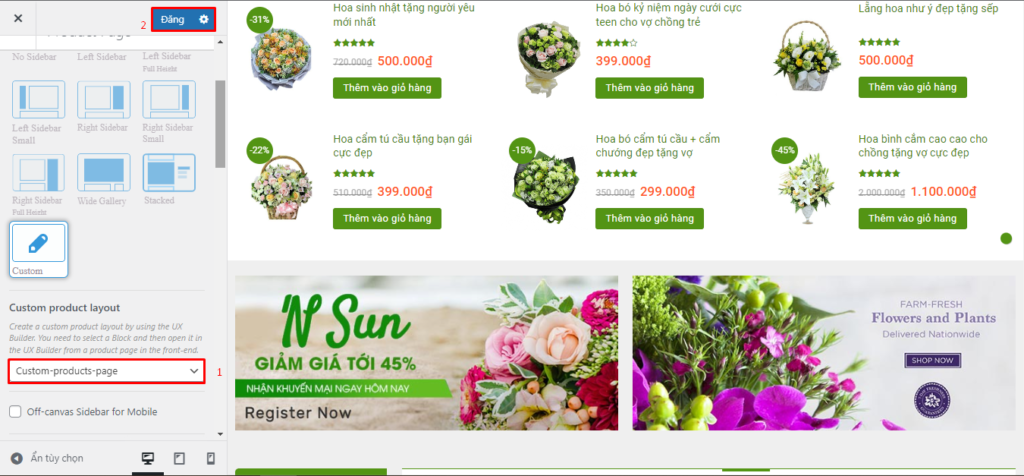
Bước 5: Sau đó, bạn sẽ phải kích hoạt các khối mới tạo của mình từ Product Layout. Bây giờ hãy chọn khối bạn vừa tạo tại Custom Product Layout. Sau khi chọn UX Blocks vừa tạo, hãy nhấp vào nút Đăng để lưu cài đặt trong chủ đề Flatsome.

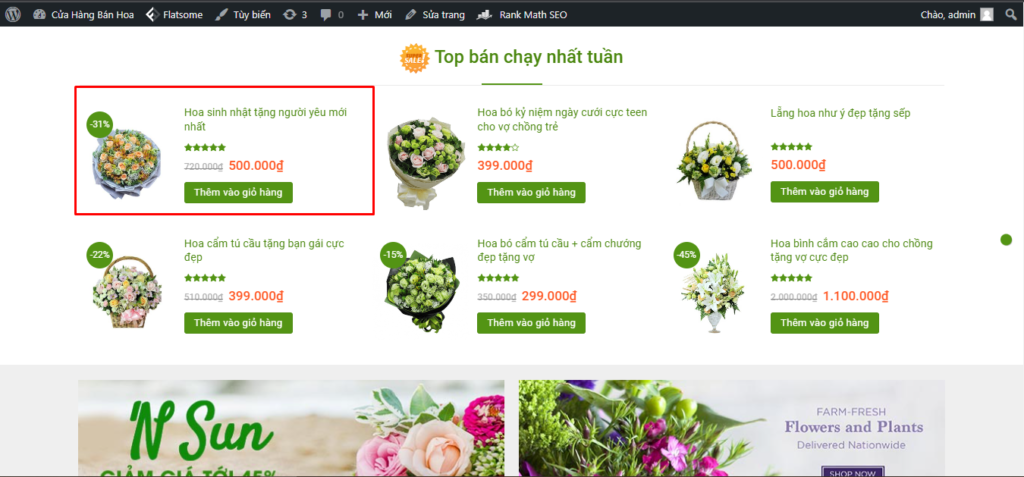
Bước 7: Bây giờ là lúc để bắt đầu tùy chỉnh Custom Product Layout. Lúc đầu, bạn sẽ điều hướng đến một trang sản phẩm hiện có. Nên chọn một sản phẩm bạn đã thiết lập hoàn chỉnh (như một số hình ảnh, mô tả ngắn, v.v.). Bằng cách đó, sẽ dễ dàng hình dung phần trang bạn tạo hơn.
Chuyển đến trang sản phẩm bạn muốn làm việc.

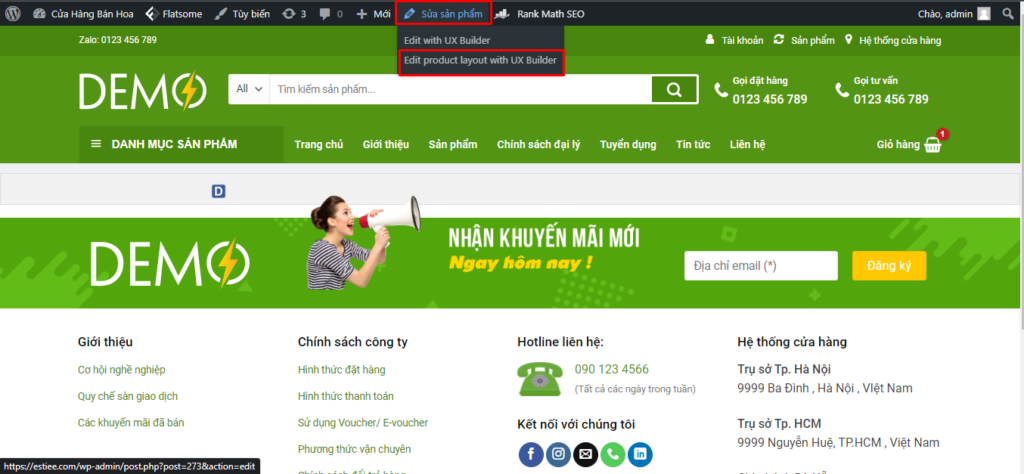
Lúc này, trang sản phẩm sẽ bị trống vì UX Blocks vừa tạo chưa có nội dung bên trong. Và bạn sẽ tìm thấy phần Sửa sản phẩm ở trên cùng. Đưa con trỏ vào đó, sau đó nhấp vào Edit product layout with UX Builder.

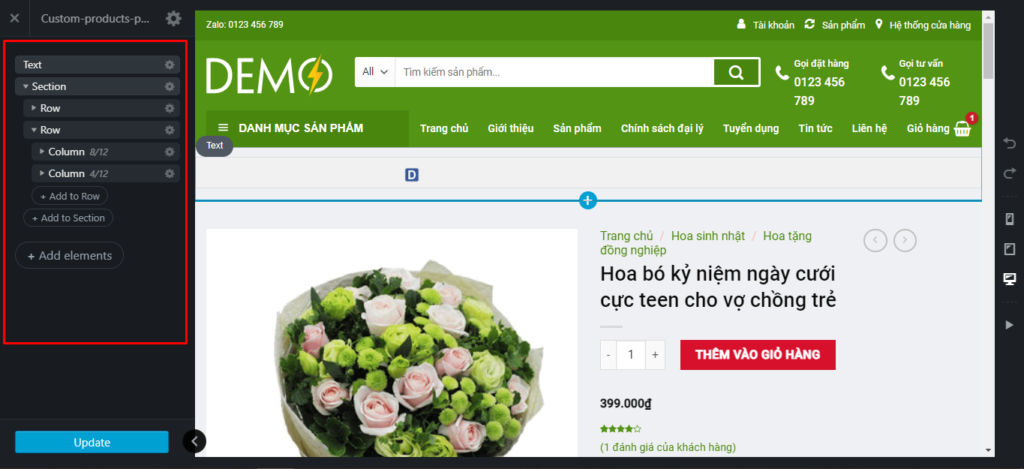
Bước 8: sau khi vào đến khu vực Edit with UX Builder và nhấn chọn Add Element, để đi đến khu vực chứa các thành phần để tùy chỉnh trang sản phẩm.

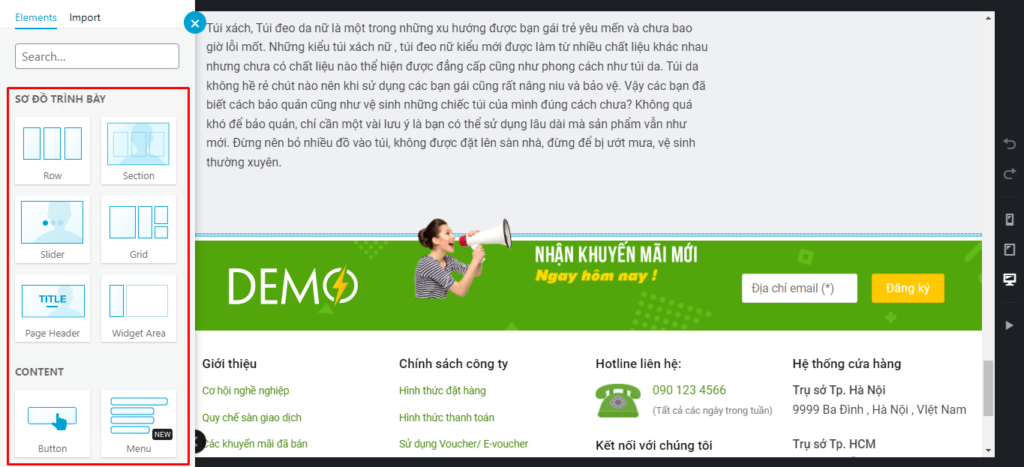
Tại khu vực sidebar này bạn có thể chọn ra những thành phần và bố cục riêng cho trang sản phẩm theo sở ý muốn của bạn.

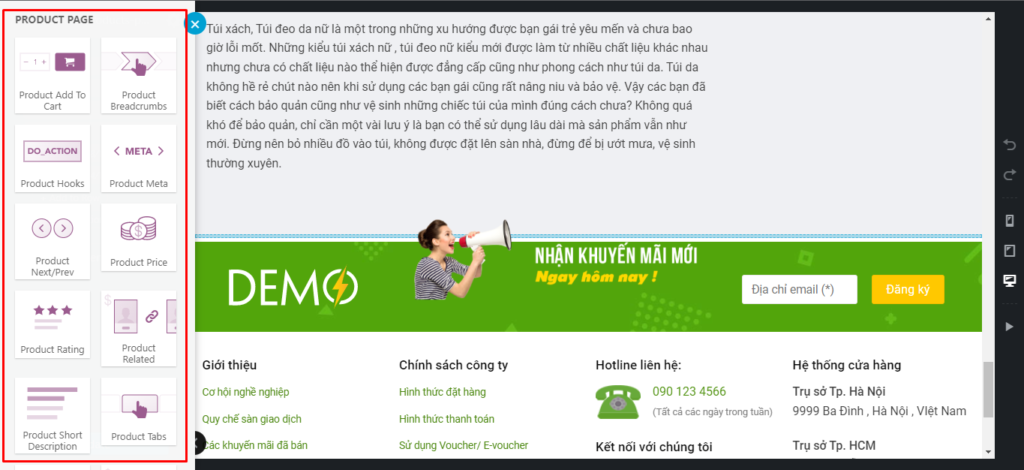
Tại phần Product Page được dùng để đưa các thành phần thông tin cần thiết của sản phẩm vào trang sản phẩm.

Ngoài ra, nếu bạn chưa biết về cách sử dụng Flastsome bạn có thể tìm hiểu tại Hướng dẫn sử dụng giao diện Flatsome.
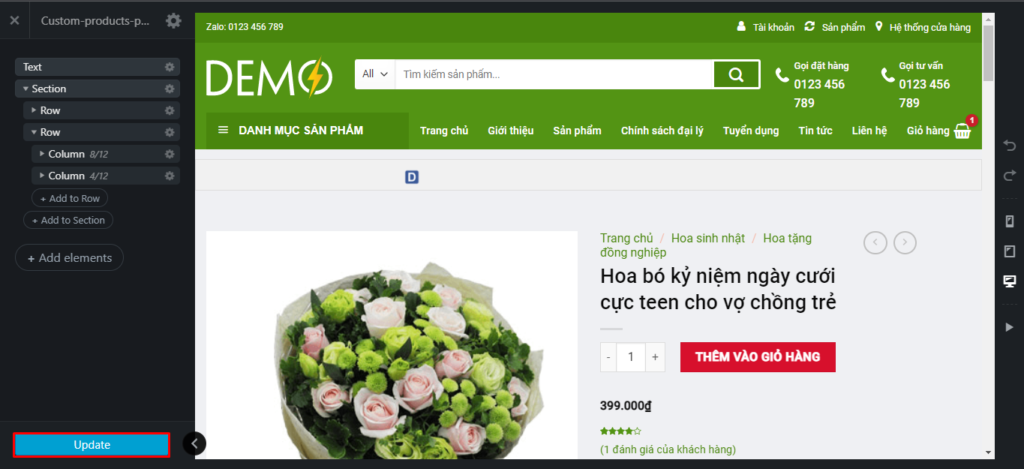
Bước 9: Sau đó, nhấn vào nút Update để thiết lập này có hiệu lực.

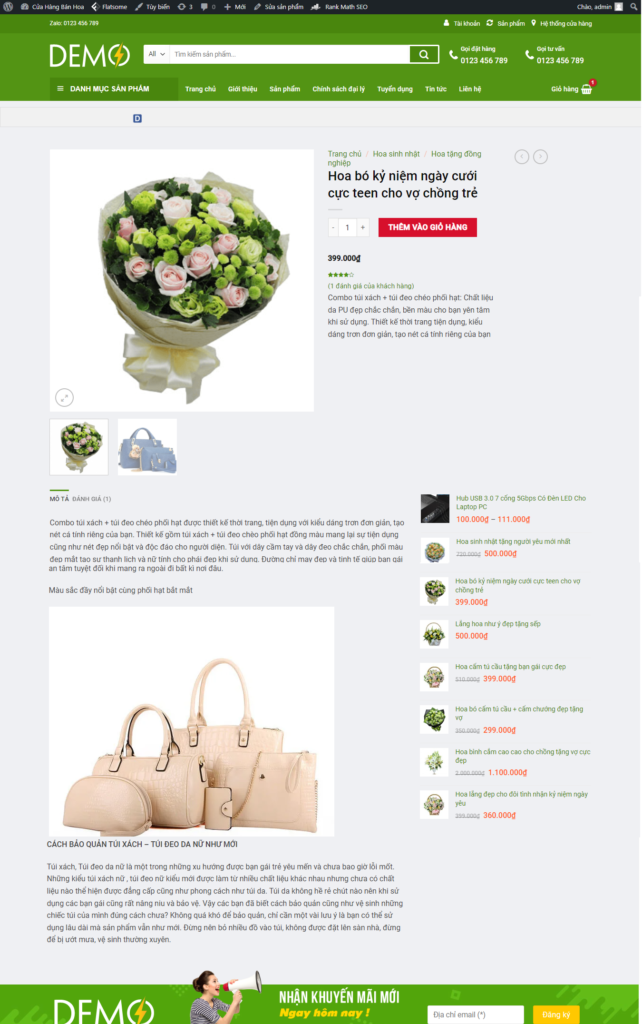
Kết quả

Kết Luận
Qua bài viết này, SHost đã gửi đến các bạn bài viết Hướng dẫn tùy chỉnh trang sản phẩm WooCommerce sử dụng UX Builder bởi Flatsome một cách dễ dàng, mình mong các bạn ủng hộ và đóng góp thêm những ý kiến nhằm giúp SHost phát triển tốt hơn. Cảm ơn các bạn đã theo dõi bài viết. Chúc các bạn thành công.