Biến thể WooCommerce là phiên bản tùy chỉnh của plugin WooCommerce – một plugin eCommerce phổ biến cho WordPress. WooCommerce cho phép bạn tạo và quản lý cửa hàng trực tuyến trên website WordPress. Biến thể WooCommerce có thể là một phiên bản được tùy chỉnh hoặc mở rộng của plugin gốc, với các tính năng và chức năng được điều chỉnh, thêm mới hoặc loại bỏ để phù hợp với nhu cầu cụ thể. Điều này cho phép người dùng tùy chỉnh và mở rộng WooCommerce để phát triển một cửa hàng trực tuyến độc đáo và đáp ứng yêu cầu kinh doanh của mình.
Hôm nay, SHost sẽ hướng dẫn bạn sử dụng biến thể WooCommerce.
Tại sao phải dùng biến thể Woocommerce?
Với giao diện thân thiện và dễ sử dụng, bạn có thể thêm màu sắc, hình ảnh hoặc nhãn mặc định cho từng thuộc tính trong trang quản lý thuộc tính. Nó cũng có thể giúp bạn thêm nhanh kiểu cho thuộc tính ngay trong trang chỉnh sửa sản phẩm.
Các tính năng được cung cấp bỡi plugin này:
- Tích hợp hoàn hảo với plugin WooCommerce.
- Chỉ làm việc trên sản phẩm biến thể.
- Tạo thuộc tính màu.
- Tạo thuộc tính hình ảnh.
- Tạo nhãn thuộc tính / mẫu văn bản.
- Quản lý thuộc tính.
- Tạo thuộc tính mới trong trang chỉnh sửa sản phẩm.
Hướng dẫn sử dụng biến thể WooCommerce
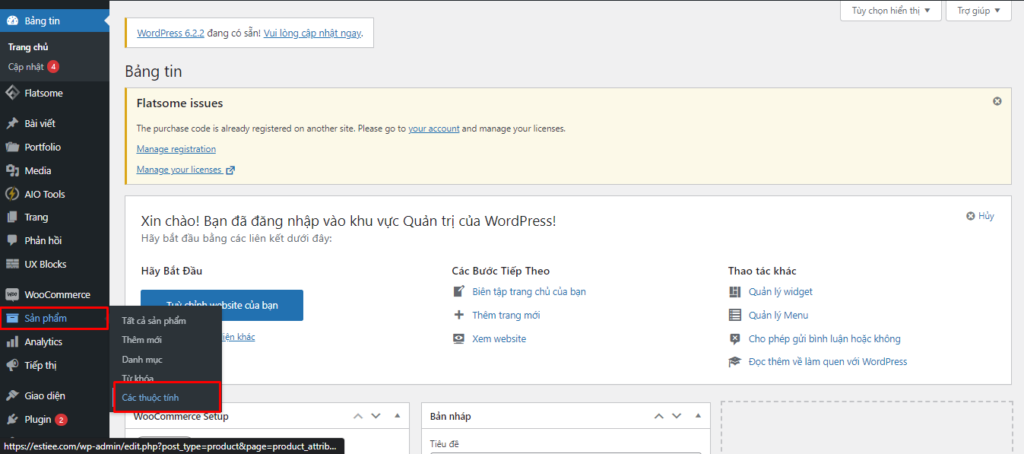
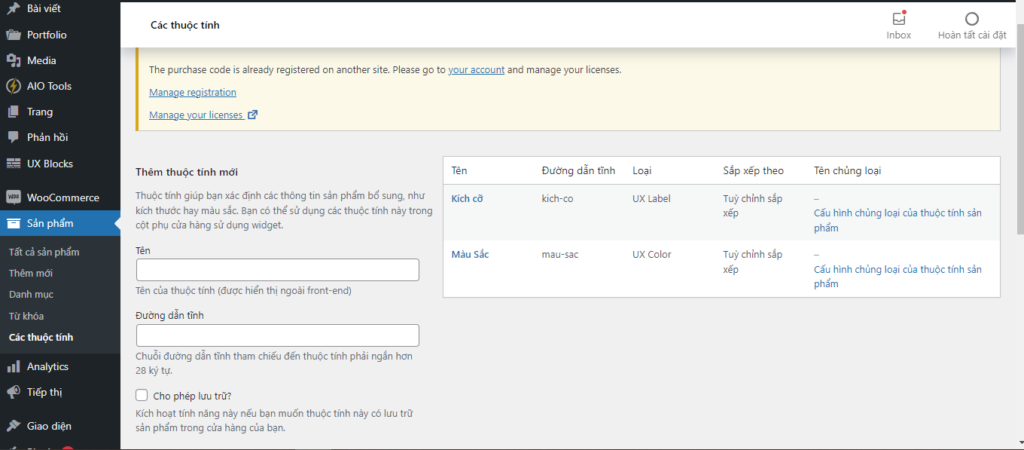
Bước 1: Tạo thuộc tính cho sản phẩm. Bạn truy cập vào Admin Dashboard (trang quản trị admin) sau khi chọn mục Sản phẩm thì nhấn chọn phần Các thuộc tính để thêm thuộc tính sản phẩm.

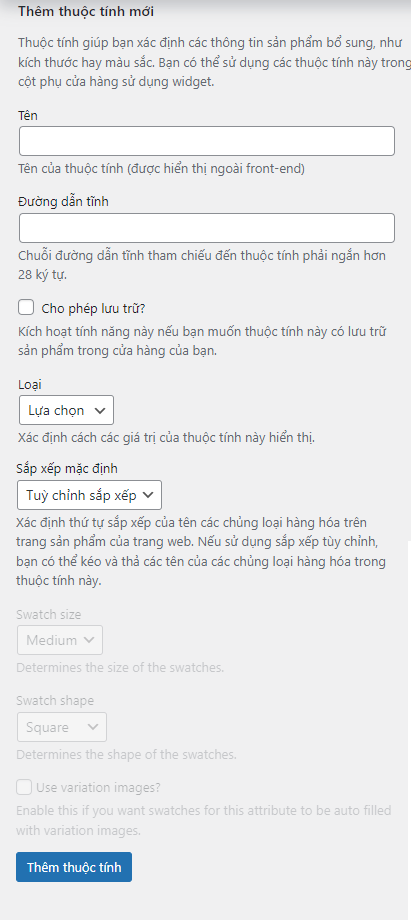
Bước 2: Tại giao diện thêm thuộc tính, bạn nhập như sau:

- Tên: Tên thuộc tính
- Đường dẫn tĩnh: Để trống (Woocommerce sẽ tự tạo)
- Loại: (chọn 1 trong 3 loại sau)
- Color: Màu sắc.
- Image: Hình ảnh.
- Label: Hiển thị tiêu đề, chữ.
- Sắp xếp mặc định: Để trống
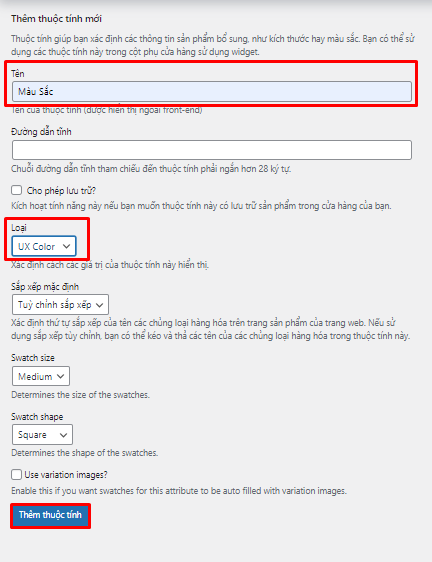
Bước 3: Tại giao diện thuộc tính ta nhập các thông tin sau:
Thêm thuộc tính màu sắc:

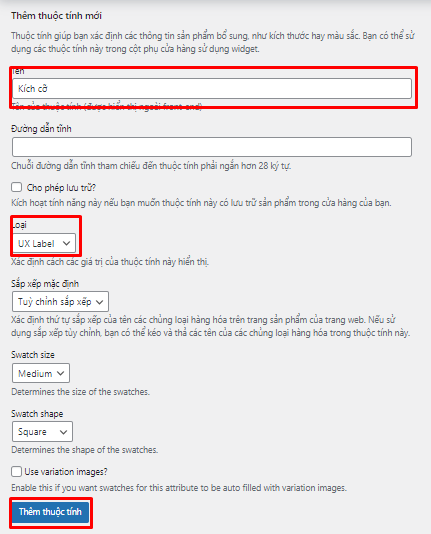
Thêm thuộc tính kích cỡ:

Kết quả sau khi đã tạo xong các biến thể:

Bước 4: Sau đó, bạn click vào “Cấu hình chủng loại của thuộc tính sản phẩm” để bắt đầu tạo các chủng loại của thuộc tính.
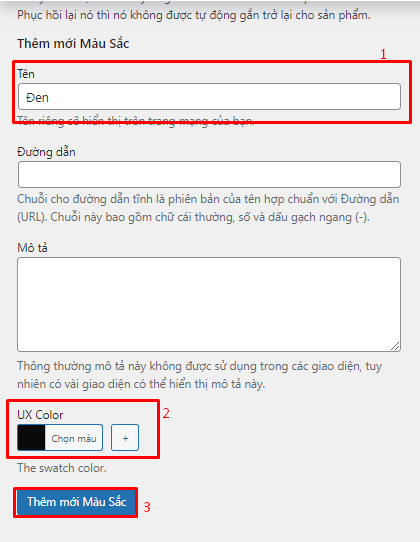
Tạo thuộc tính màu sắc:

- Tên: Tên chủng loại.
- Ví dụ: Đỏ, Vàng,.. (với thuộc tính màu sắc); X,XL,S,… (với thuộc tính kích cỡ).
- Chuỗi cho đường dẫn tính: Bỏ trống.
- Mô tả: Mô tả về thuộc tính (có thể bỏ trống).
- Color: Hãy select đúng màu với tên chủng loại bạn tạo ở trên.
- Label: Hiển thị ở chi tiết sản phẩm (Điền giống với tên chủng loại bạn tạo ở trên).
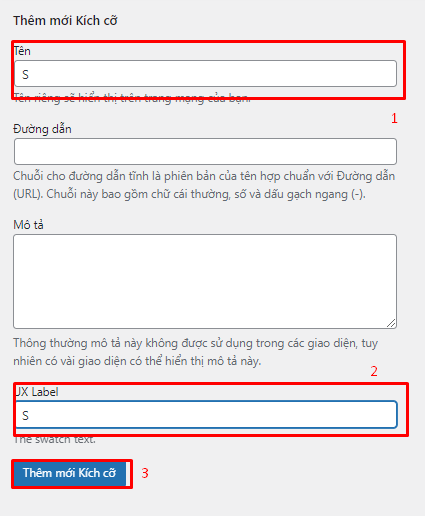
Tạo thuộc tính kích cỡ:

- Tên: Tên kích thước.
- Ví dụ: X,XL,S,… (với thuộc tính kích cỡ).
- Chuỗi cho đường dẫn tính: Bỏ trống.
- Mô tả: Mô tả về thuộc tính (có thể bỏ trống).
- Label: Hiển thị ở chi tiết sản phẩm (Điền giống với tên chủng loại bạn tạo ở trên).
Sau đó, bạn nhấn nút thêm mới để tạo thuộc tính cho sản phẩm Woocommerce.
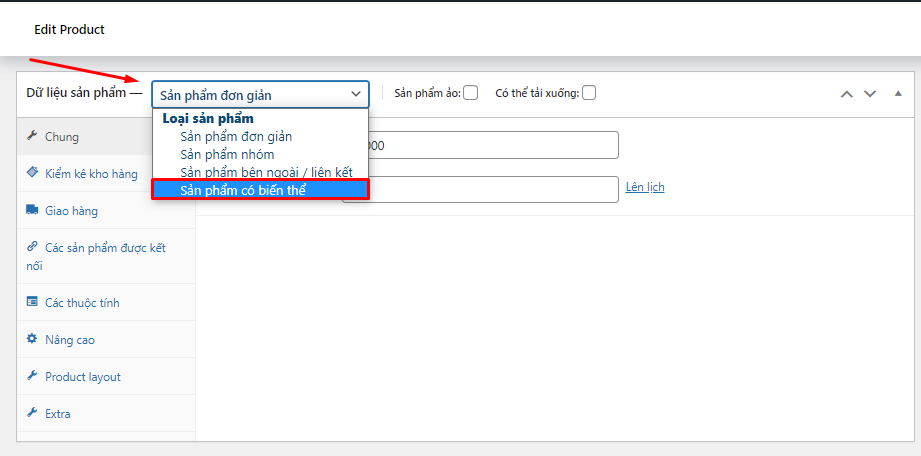
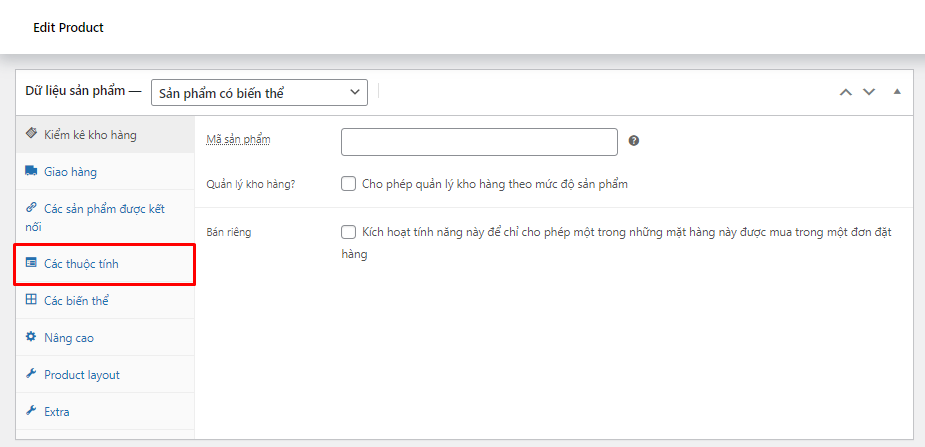
Bước 5: Tại Dữ liệu sản phẩm chọn Sản phẩm có biến thể.

Bước 6: Sau đó, nhấn vào tab Các thuộc tính.

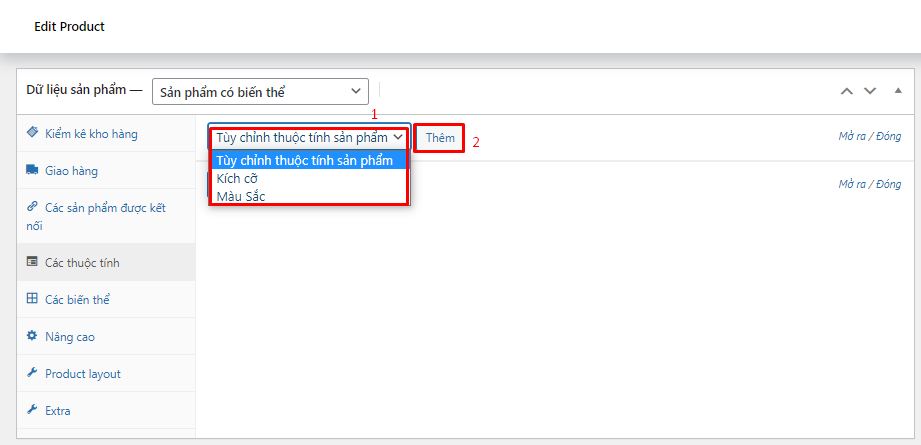
Bước 7: Tại Tùy chỉnh thuộc tính sản phẩm chọn thuộc tính cần thêm sau đó ấn nút thêm.

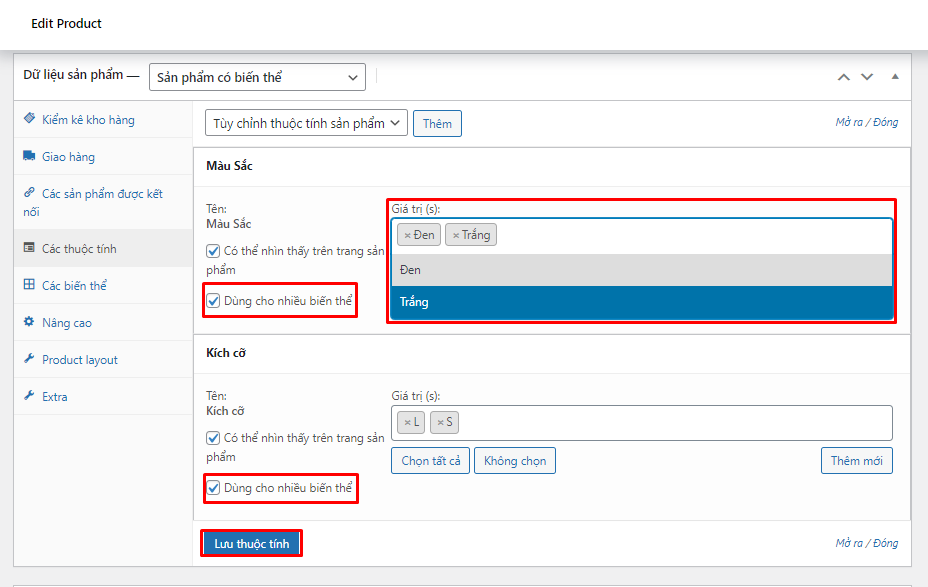
Bước 8: Ở giá trị, các bạn thêm các chủng loại phù hợp. Và nhớ tích vào Dùng cho nhiều biến thể và nhấn Lưu thuộc tính để lưu.

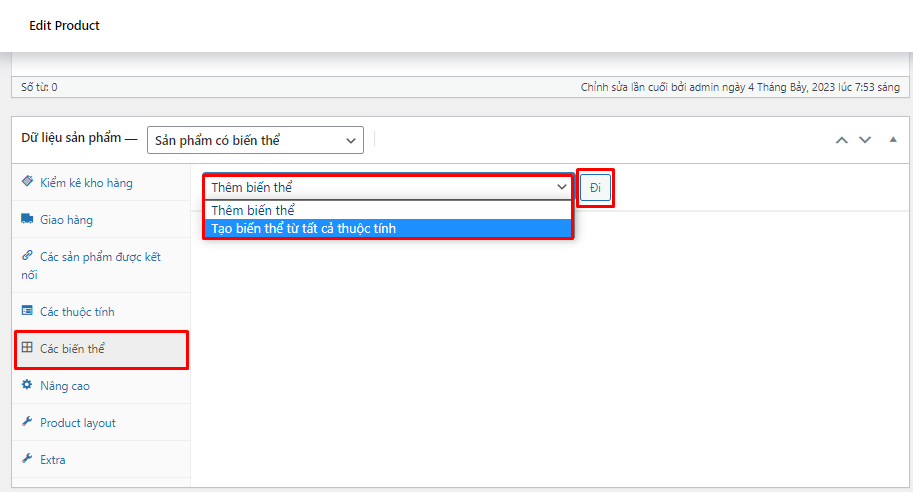
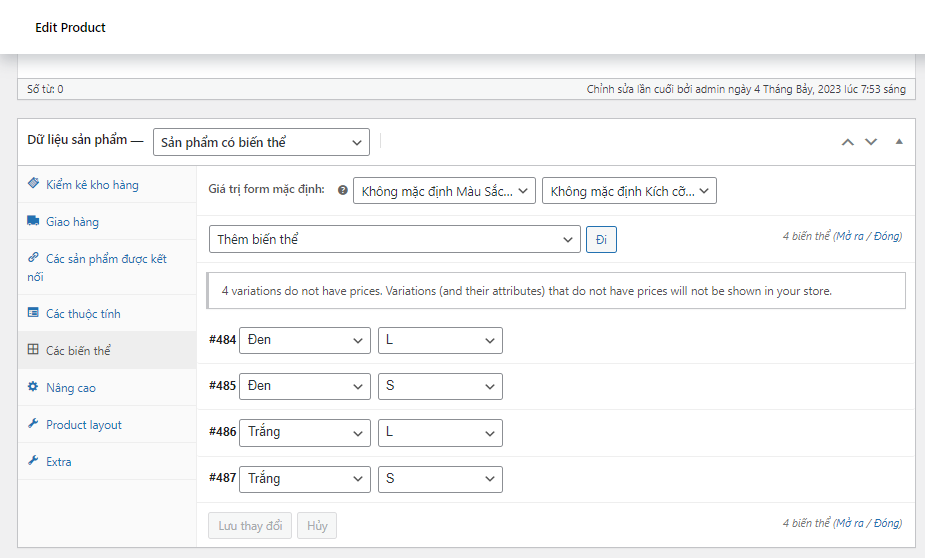
Bước 9: Tiếp theo ta đến tab Các biến thể rồi chọn Tạo biến thể từ tất cả thuộc tính và nhấn nút “Đi” để tạo tất cả các biến thể có thuộc tính đã lưu.

Bước 10: Biến thể sẽ xuất ra như sau, mỗi sản phẩm tương ứng với một màu sắc đi với một kích cỡ.

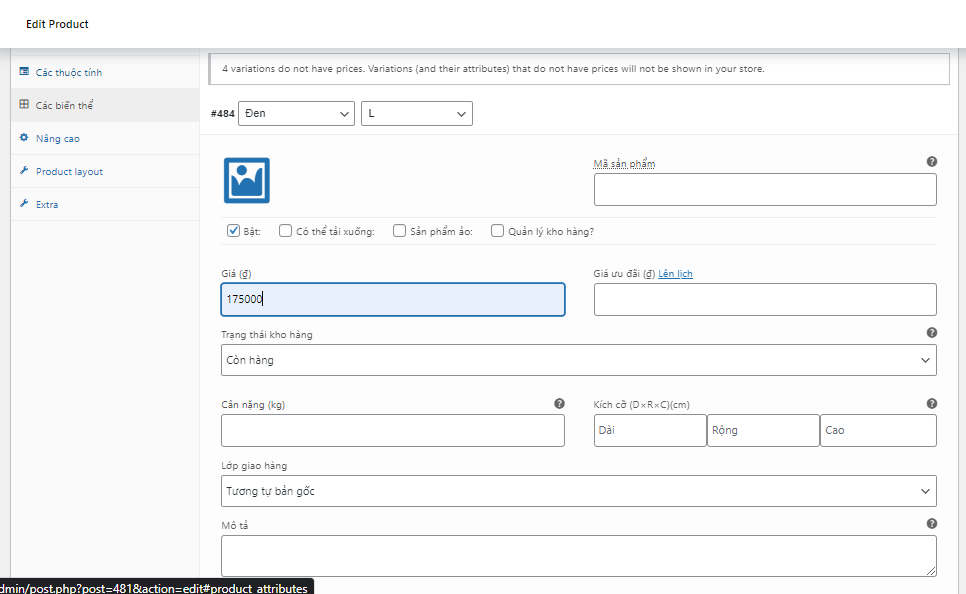
Bước 11: Sau đó điền các thông tin đầy đủ như một sản phẩm đơn giản bình thường. Rồi nhấn nút Lưu thay đổi để lưu các biến thể và nhấn Đăng để đăng sản phẩm.

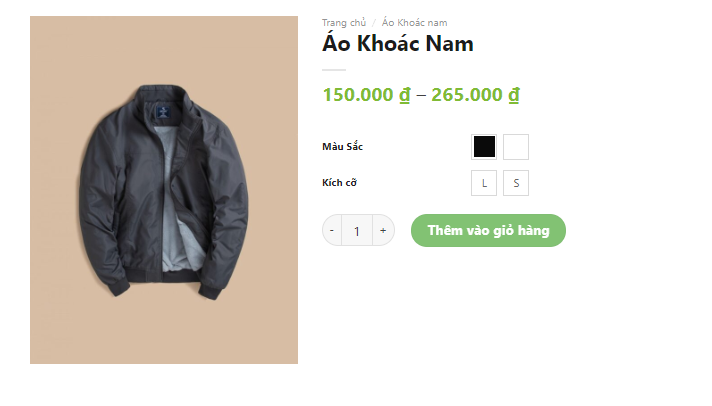
Kết quả

Kết luận
Qua bài viết mình đã hướng dẫn các bạn sử dụng biến thể WooCommerce , mình mong các bạn ủng hộ và đóng góp thêm những ý kiến nhằm giúp SHost phát triển tốt hơn. Cảm ơn các bạn đã theo dõi bài viết. Chúc các bạn thành công.