Hướng dẫn quản lý Giao diện WordPress
Giao diện (Appearance) là một khu vực bạn sẽ sử dụng và lui tới thường xuyên nhất website tuy nhiên sẽ có một số người dùng không hiểu hết được các chức năng và các quản lý Giao diện như thế nào.
Nhằm giúp các bạn hiểu hơn về quản lý Giao diện (Appearance) trong bài viết này mình sẽ hướng dẫn cho các bạn cách để có thể quản lý Giao diện.
Giao diện WordPress là gì?
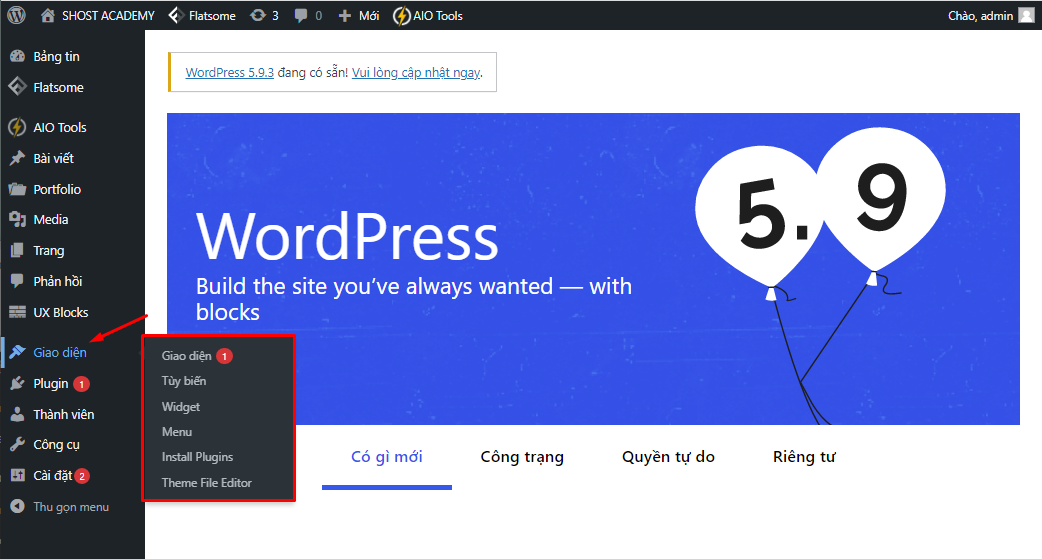
Vì là 1 khu vực quản lý chung nên tại khu vực này bạn sẽ thấy được rất nhiều mục hiển thị như Giao diện, truỳ biến , widget, menu, nền, sửa giao diện.

Những chức năng trong Giao diện
1. Themes (giao diện website)
Đây sẽ là nơi bạn quản lý, cài đặt, thêm mới hay xoá đi các giao diện của bạn đang có hoặc đã cài.

1.1 cài đặt giao diện từ thư viện có sẵn của WordPress
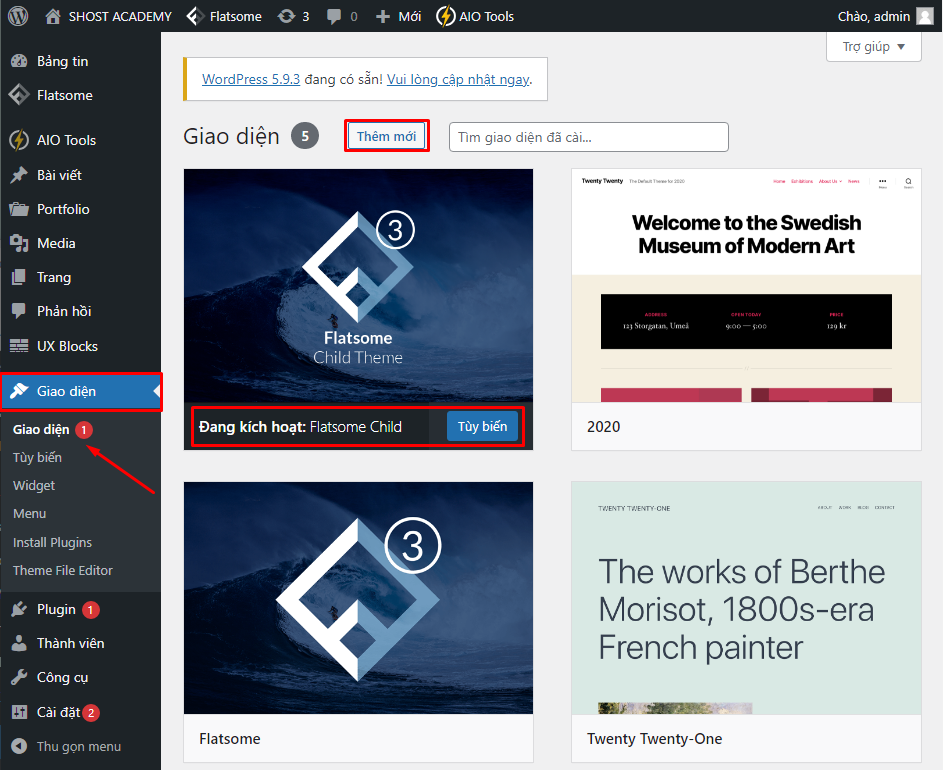
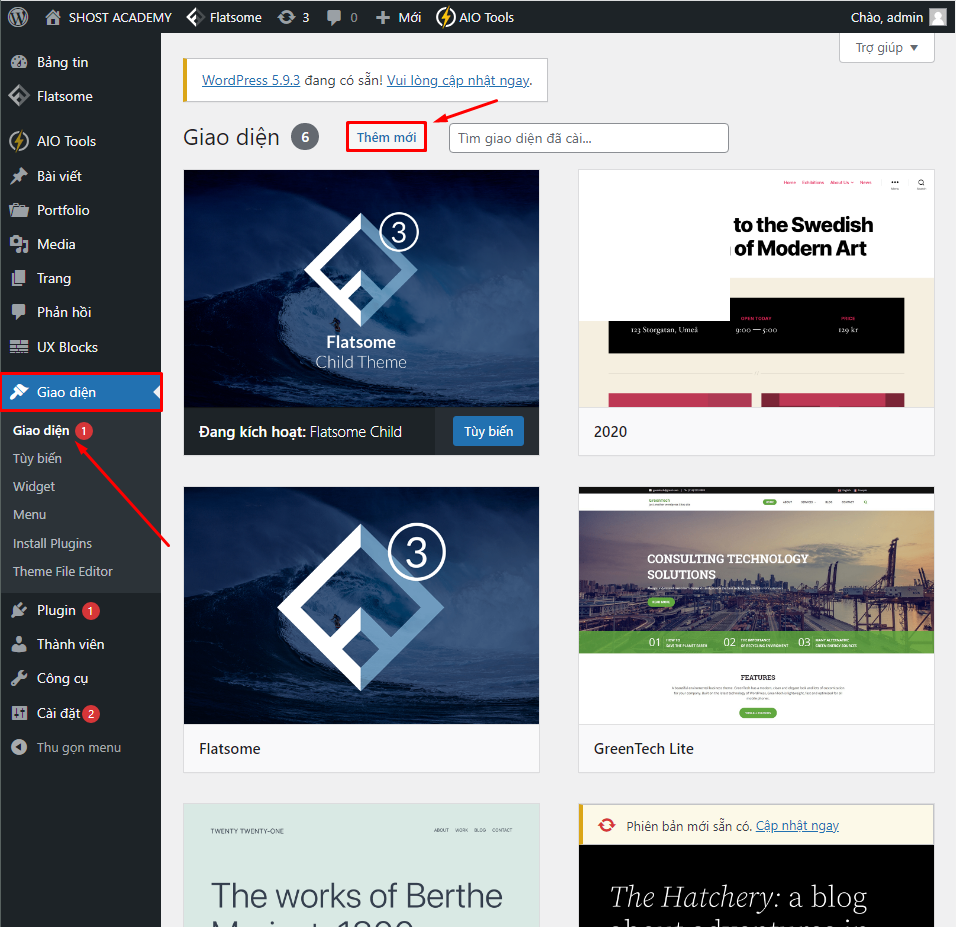
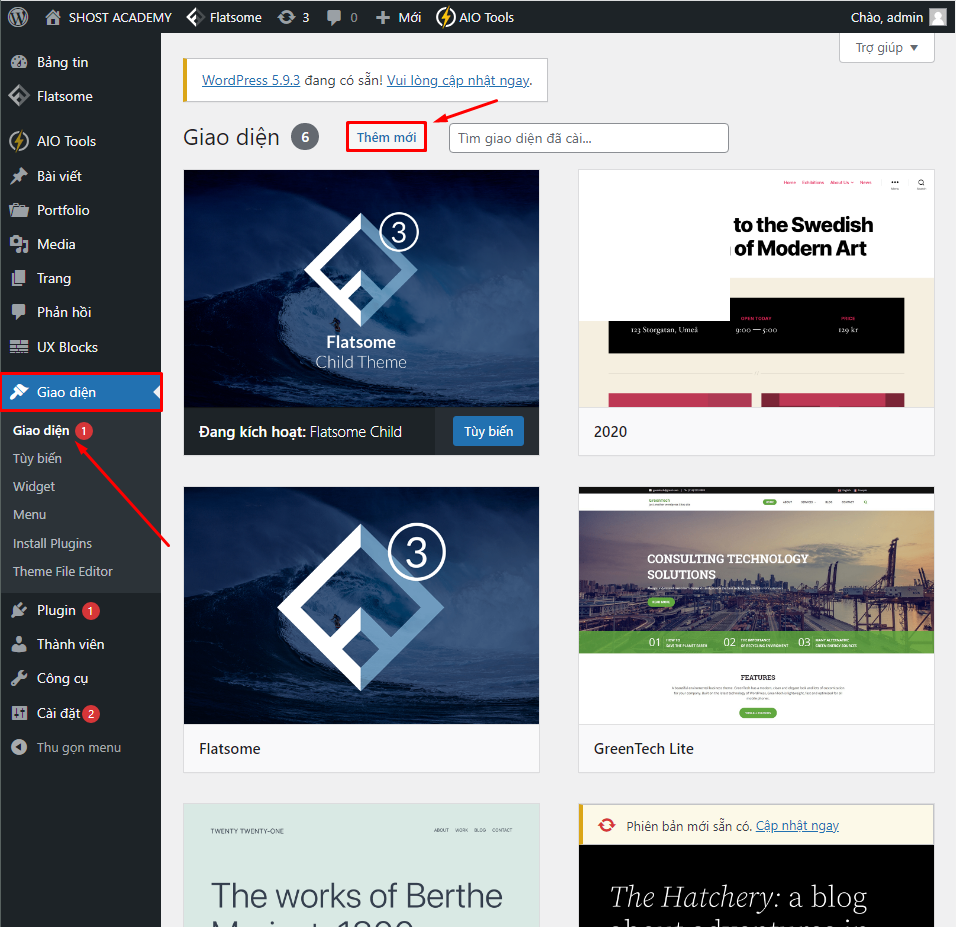
Đầu tiên bạn chọn Giao diện -> Thêm mới

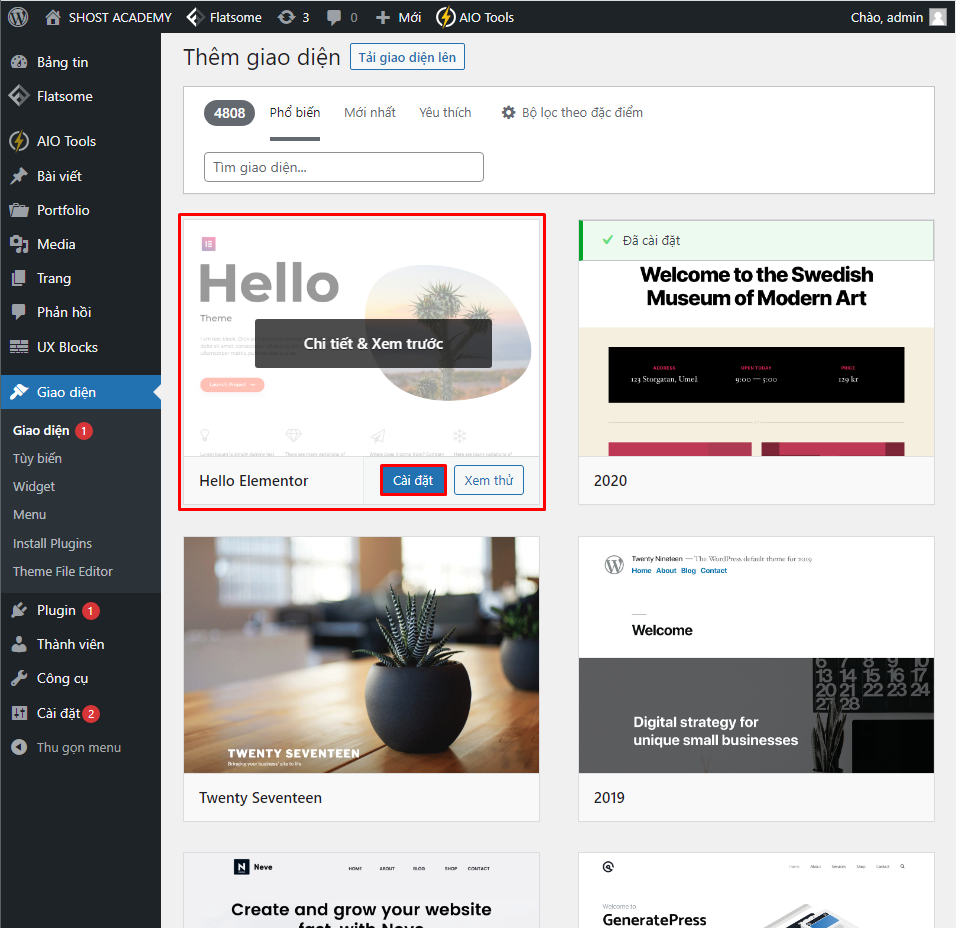
Ngay sau đó bạn sẽ được đưa đến thư viện giao diện của WordPress
Tại thư viên giao diện bạn chọn mẫu bạn thích -> Cài đặt.

Cuối cùng bạn kích hoạt giao diện để có thể sử dụng giao diện mà bạn chọn.
1.2 Cài đặt giao diện WordPress thủ công
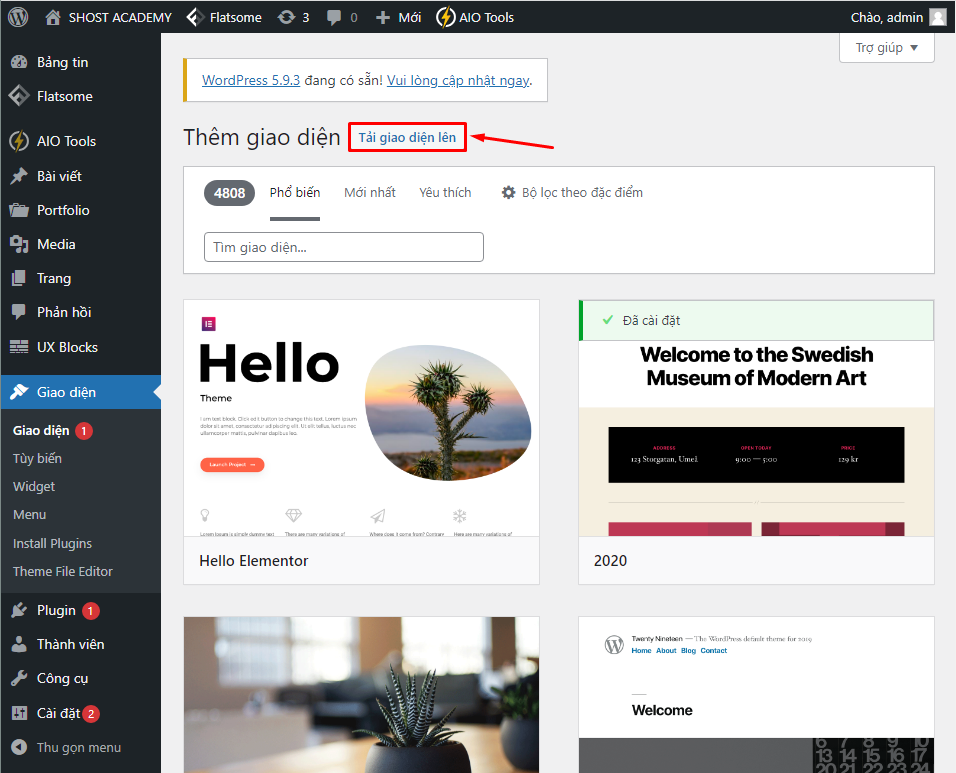
Đầu tiên bạn truy cập đến Giao diện -> Thêm mới.

Tại trang thêm giao diện -> Tải giao diện.

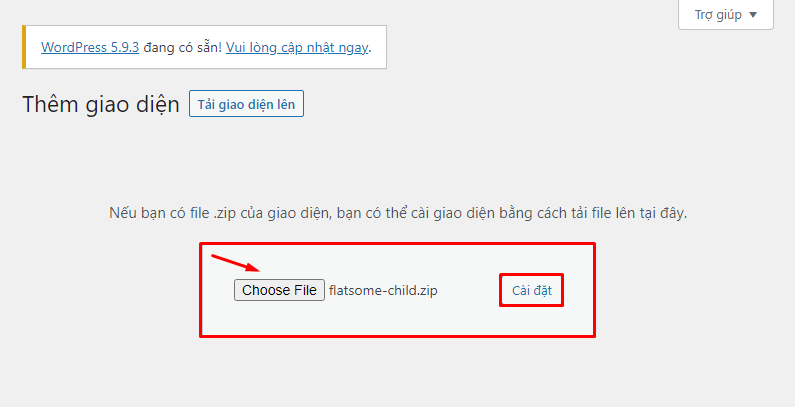
Sau bạn chọn file .zip của giao diện vào -> Cài đặt.

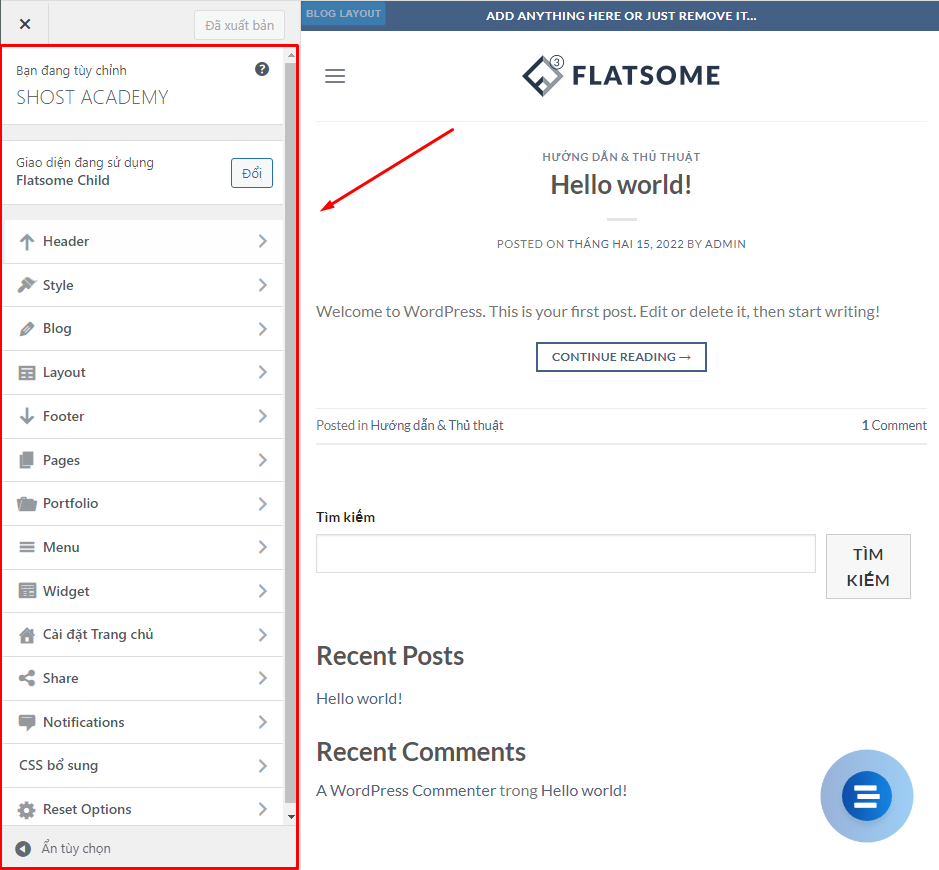
2. Customize (Tuỳ biến)
Tại đây bạn cũng có thể tuỳ biến cho giao diện của website như chỉnh sửa Header, Style, Layout, Footer, v.v…..

Và những chức năng này sẽ bị thay đổi nếu như bạn sử dụng một giao diện khác, đồng thời tuy theo giao diện các bạn sử dụng mà các chức năng trong tuỳ biến sẽ khác nhau
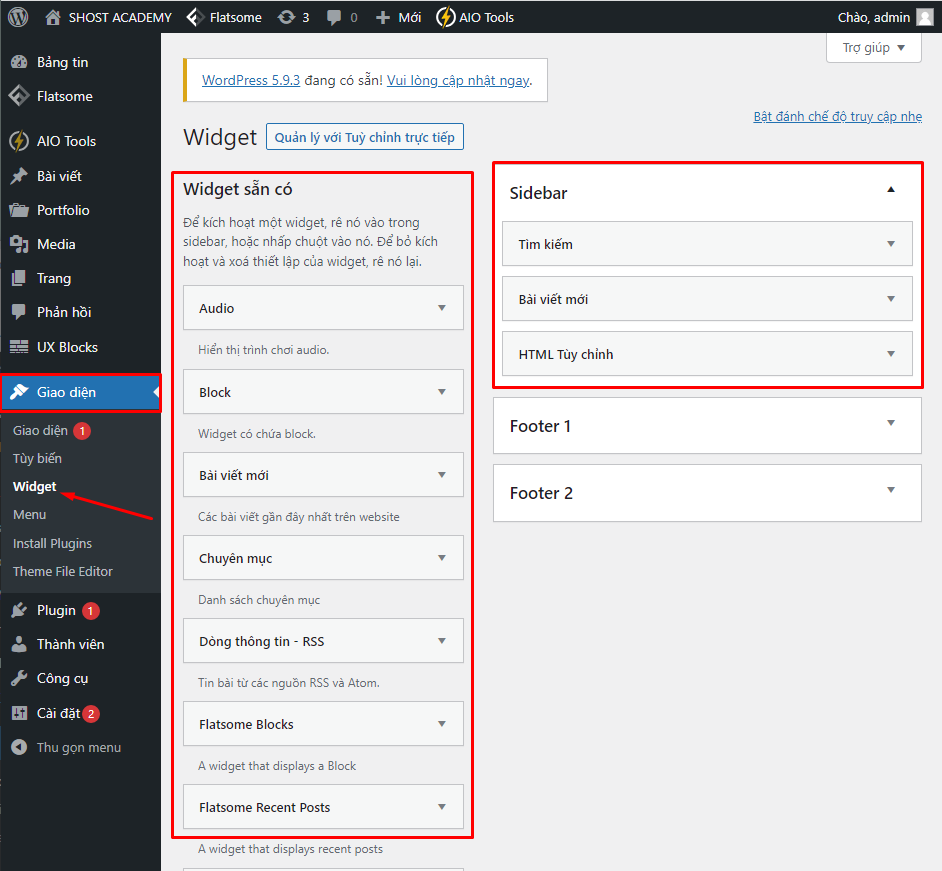
3. Widget
Đối với website WordPress widget sẽ có một vai trò quan trọng vì công cụ này sẽ giúp cho bạn thêm các nội dung mới, định hình danh mục các bài viết vì widget sẽ nằm ở những nơi người lui tới thường xuyên
Qua việc đó các bài mới nhất sẽ được liên kết và được người dùng để ý đến nhiều hơn.

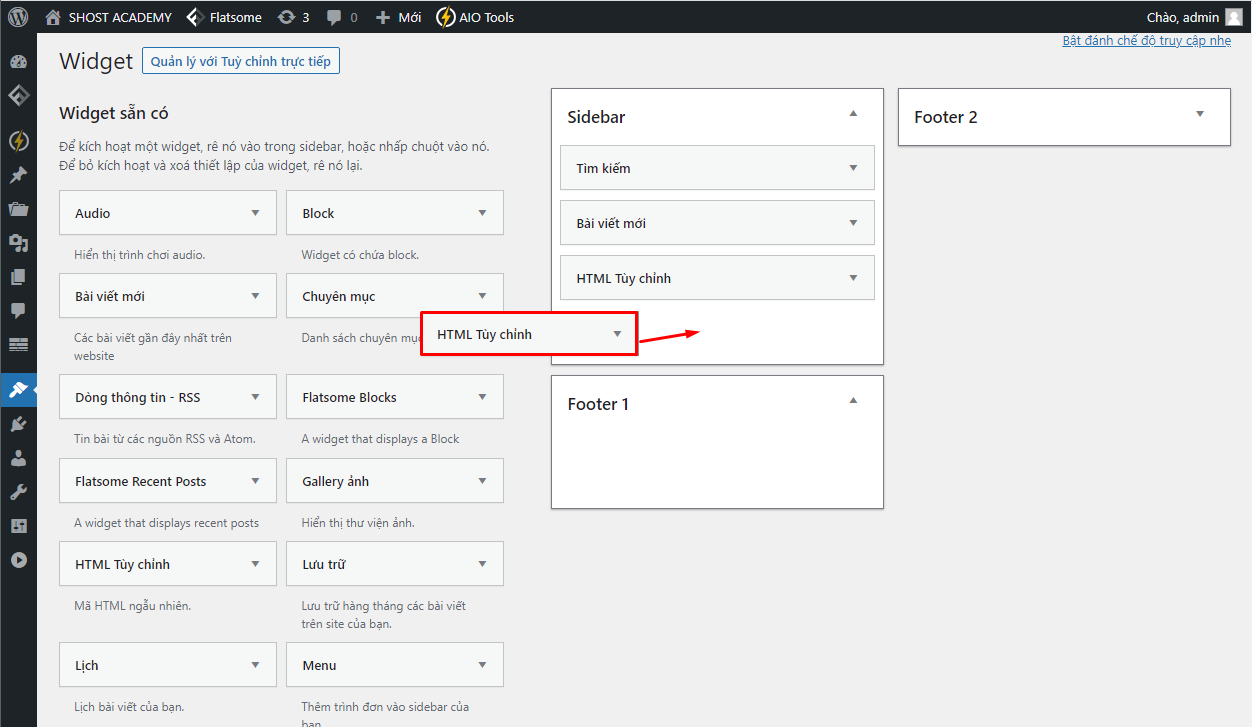
Để có thể sử dụng widget bạn kéo các chức năng tại phần Widget sẵn có vào các khu vực như Sidebar, đồng thời bạn cũng có thể điều chỉnh được vị trí bằng các di chuyển các chức năng lên xuống.

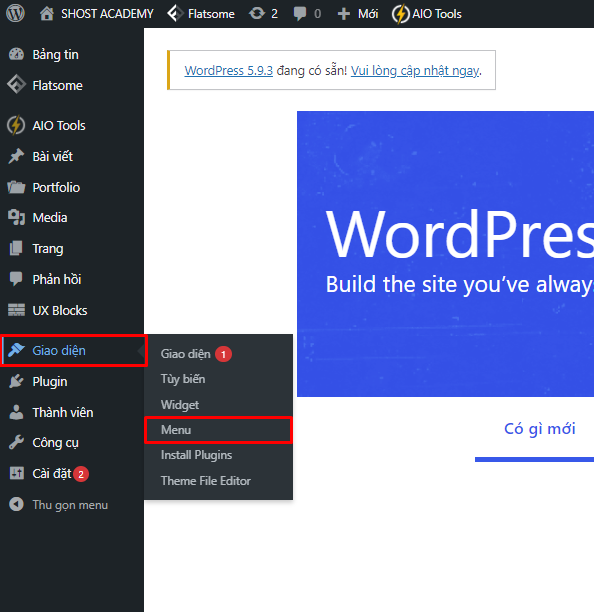
4. Menu
Menu là nơi sẽ hiển thị các liên kết và điều hướng cho toàn bộ website, bạn sẽ có thể tạo nhiều menu ở nhiều vị trí khác nhau để giúp cho người dùng có thể truy cập được đến toàn bộ website một các đễ dàng.
Đầu tiên Bạn truy cập đến Admin Dashboard (trang quản trị) -> Appearance (giao diện) -> Menu để có thể tiến đến giao diện menu.

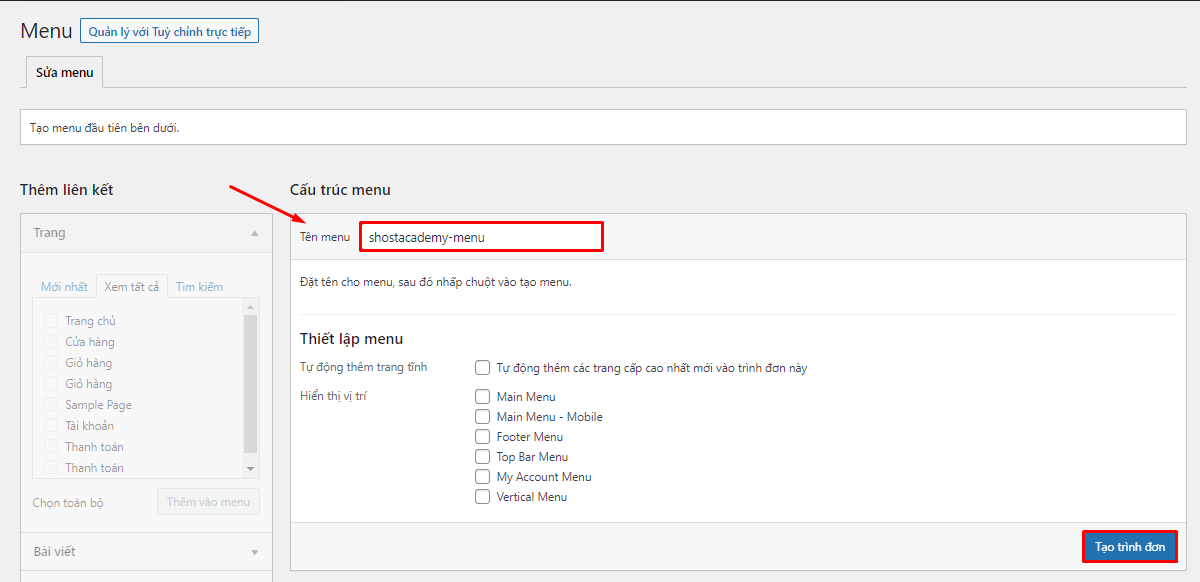
1. Tạo Menu trong WordPress
Đầu tiên khi vào WordPress bạn sẽ không có 1 menu nào, bạn sẽ phải tạo 1 menu mới bằng cách nhập vào ô Tên menu -> Tạo trình đơn

Tạo liên kết vào menu
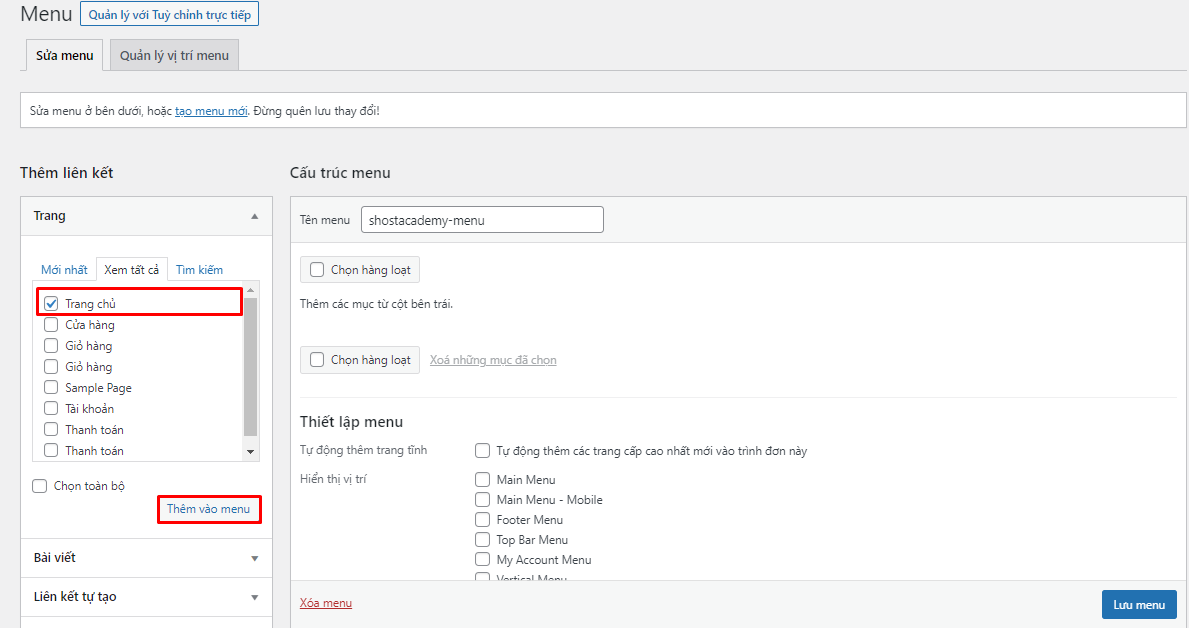
Sau khi tạo xong menu, việc tiếp theo bạn cần làm là tạo thêm các liên kết khác cho menu, bên trong menu bạn có thể thêm được các liên kết như: Danh mục, bài viết, trang sản phầm, liên kết tùy chọn tùy ý của bạn. Để thêm bạn chọn vào mục bạn muốn thêm và -> Thêm vào menu.

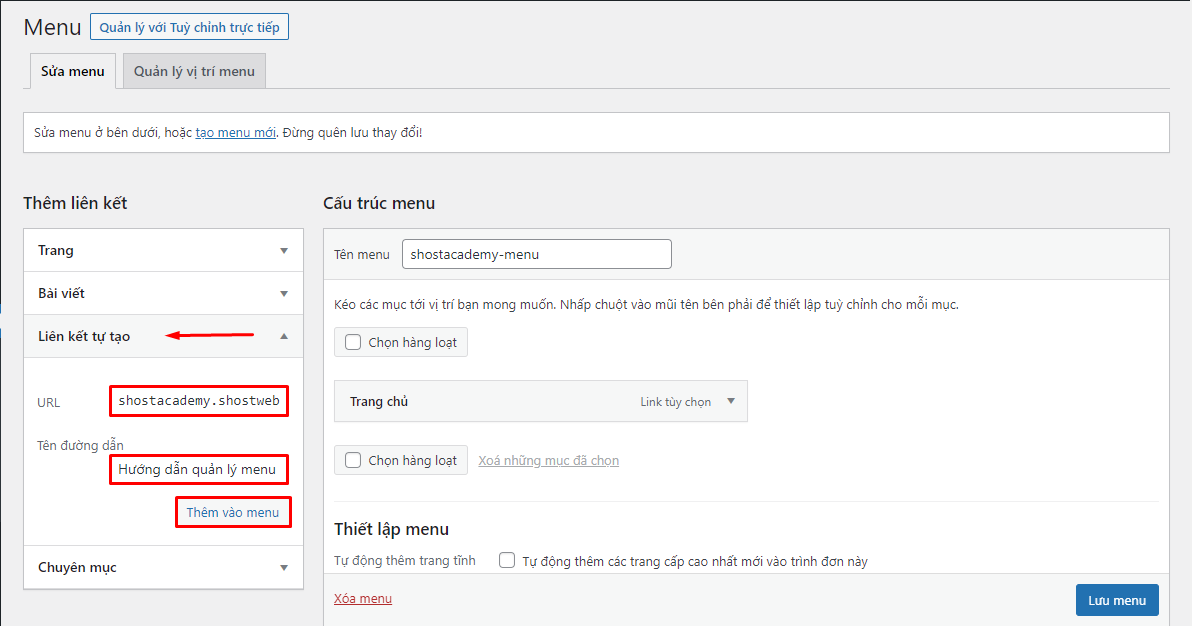
Thêm liên kết tùy chỉnh, bạn nhập URL liên kết bạn chọn tiếp theo đặt Tên cho liên kết menu đó -> Thêm vào menu.

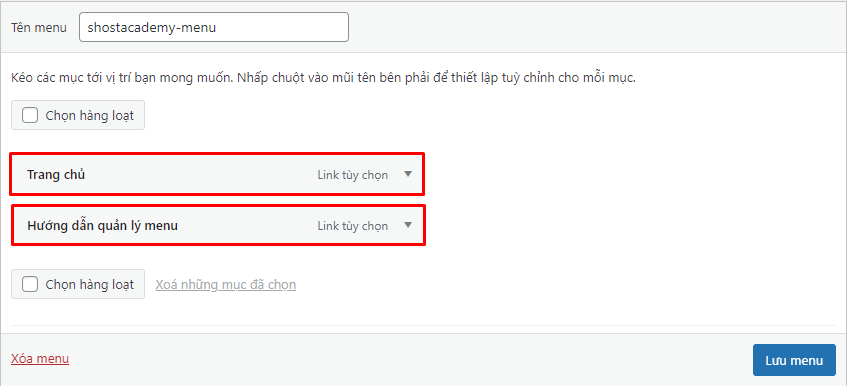
Sau khi thêm các liên kết vào menu bạn có thể giữ và kéo để có thể sắp xếp cho menu theo ý của bạn.

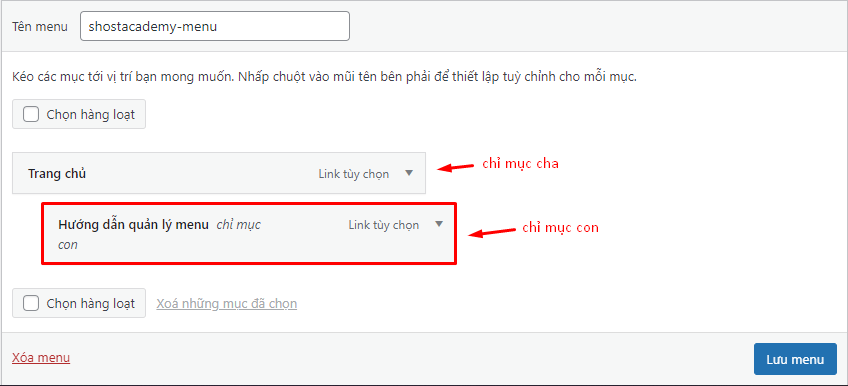
Bạn cũng có thể kéo thụt lùi lại để có thể phân cấp bậc cha con cho các liên kết menu.

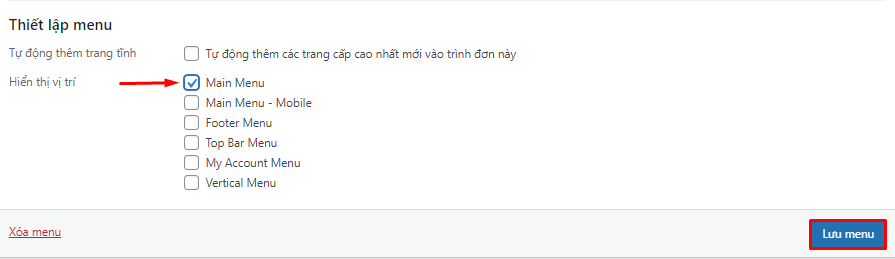
Đặt vị trí hiển thị cho menu trong WordPress
Sau khi hoàn tất các mục liên kết đầy đủ vào menu việc tiếp theo là chọn vị trí hiển thị cho menu. Trong phần Thiết lập menu -> vị trí hiển thị Menu -> Lưu menu.

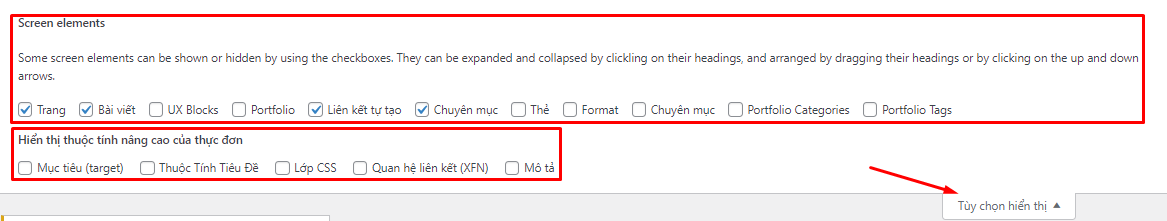
Khu vực tùy chọn hiển thị
Tại đây bạn có thể thêm được rất nhiều nội dung khác vào menu. Nếu như bạn không thấy được những nội dung trên thì bạn có thể bật lên bằng cách nhấn vào Tùy chọn hiển thị, và tích chọn vào các mục bạn muốn hiển thị

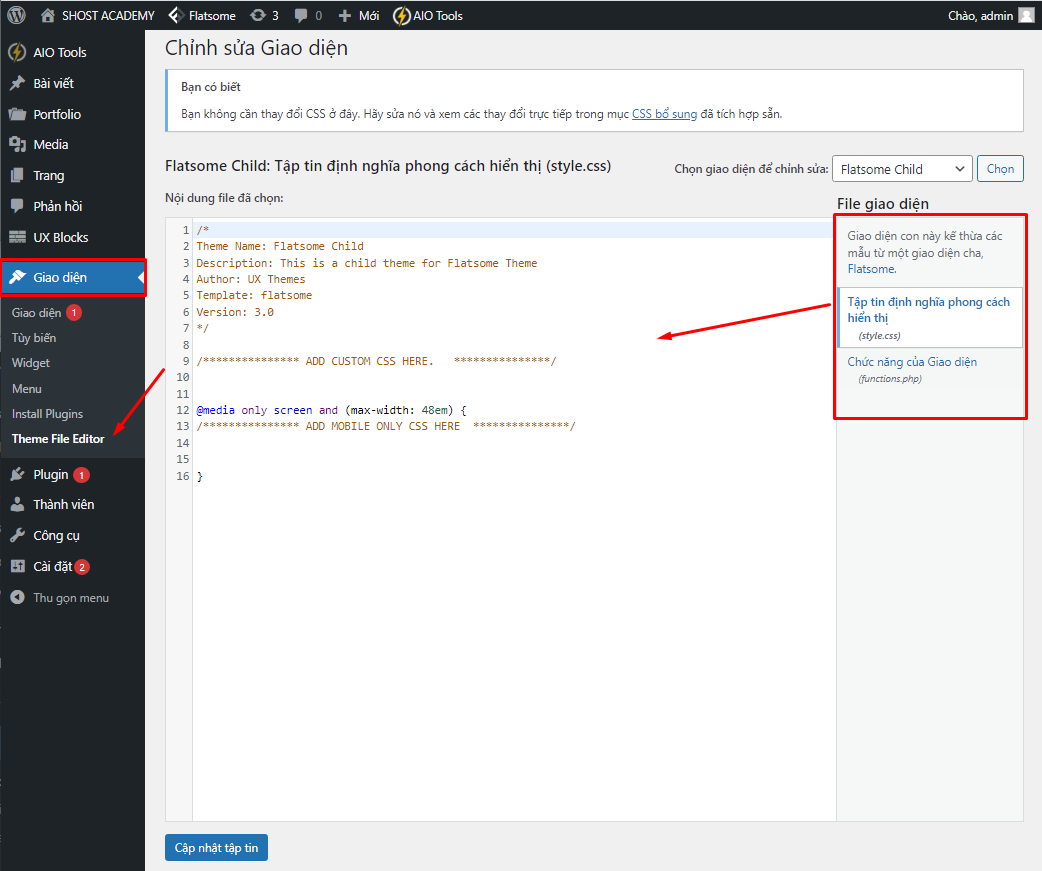
5. Themes File Editor (Sửa giao diện)
Bạn sẽ cần phải lưu ý khi vào mục này, đây là nơi bạn dùng cho việc chỉnh sửa mã nguồn cho giao diện. Vì thế bạn nên lưu ý và cần thận, nếu như bạn không cần thiết và không rành về code bạn cũng không phải lui tới khu vực này quá nhiều.

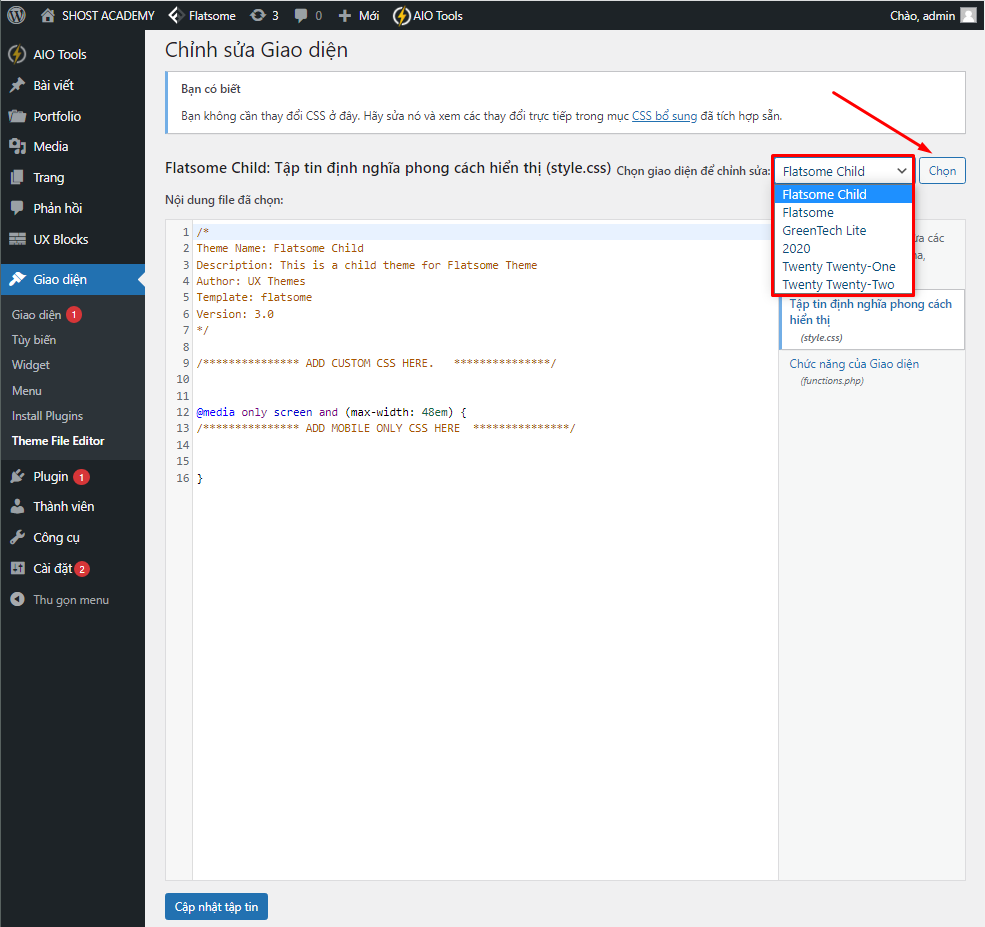
ngoài ra tại phần này bạn cũng có thể chọn những giao diện của bạn để chỉnh sửa bằng cách nhấn sổ xuống -> giao diện bạn muốn chỉnh sửa.

Sau khi chỉnh sửa hoàn tất bạn hãy nhớ nhấn Cập nhật tập tin
Khi bạn truy cập vào phần này bạn sẽ nhận 1 thông báo “Hãy cẩn trọng” bạn có thể chọn “Tôi hiểu” và tiếp tục, nếu bạn không chắc chắn thì nên “Quay lại” nhé.

Vậy trên đây mình đã nói cho bạn về các chức năng và quản lý Appearance như thế nào
Kết luận
Qua bài viết này mình đã hướng dẫn và giới thiệu cho các bạn về các chức năng của khu vực Appearance và cách quản lý Appearance WordPress. Hy vọng bài viết sẽ hữu ích cho các bạn trong việc quản lý website của mình. Chúc bạn thành công.




