Hướng dẫn tạo Mega Menu bằng Flatsome
Mega Menu là một loại menu kéo xuống lớn, cung cấp nhiều tùy chọn hơn so với menu truyền thống. Mega Menu thường được sử dụng trên các website có nhiều nội dung hoặc sản phẩm, vì chúng giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm.
Hôm nay, SHost sẽ hướng dẫn bạn tạo một Mega Menu cho website bằng Flatsome Studio.
Hướng dẫn tạo Mega Menu cho website bằng Flatsome Studio
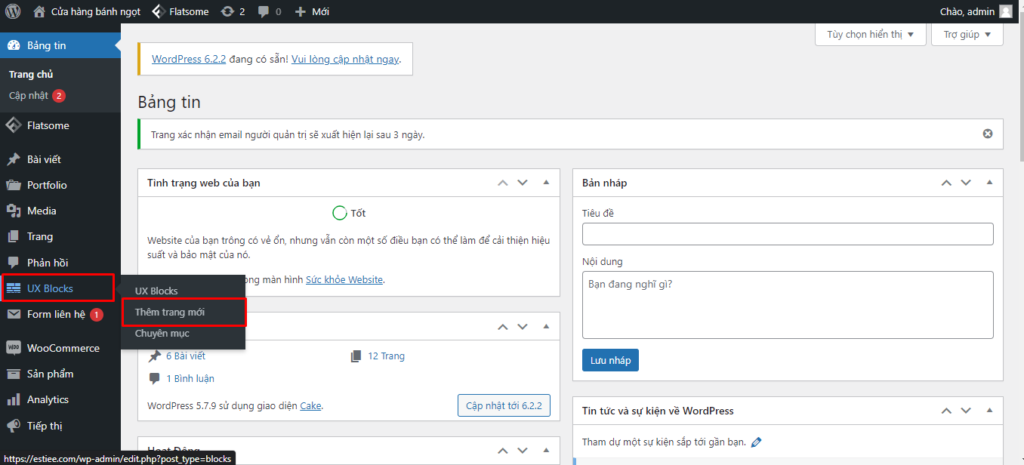
Bước 1: Bạn truy cập vào Admin Dashboard (trang quản trị admin) đưa trỏ chuột đến mục UX Block, sau đó nhấn Add New (Thêm trang mới).

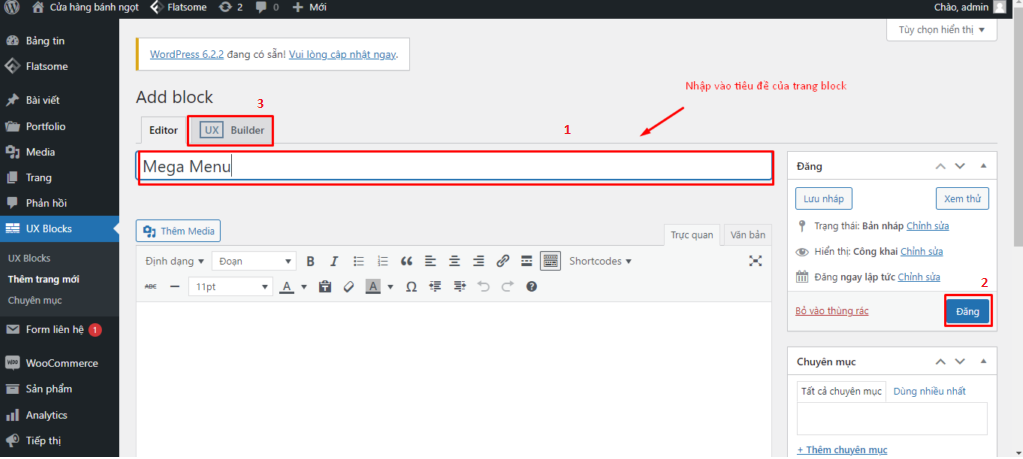
Bước 2: Ta đi đến trang Add block. Sau đó ta nhập vào phần tiêu đề để thêm tiêu đề cho block. Để ví dụ SHost.vn đang nhập Mega Menu. Sau đó nhấp vào nút Đăng để xuất bản trang. Sau khi xuất bản, nhấp vào UX Builder.

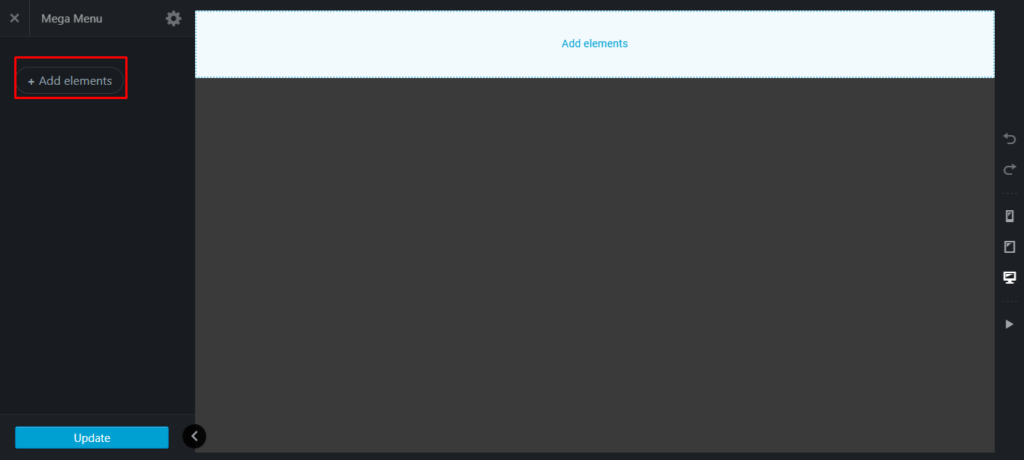
Bước 3: Bạn sẽ đi đến một trang trống mới. Nhấp vào Add elements để thêm một phần tử mới.

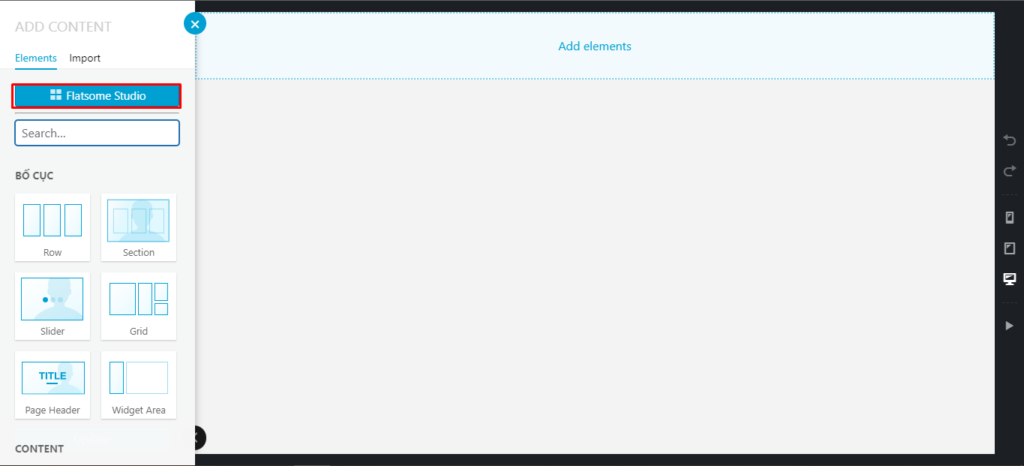
Bước 4: Một phần mới sẽ xuất hiện từ bên trái. Click vào Flatsome Studio.

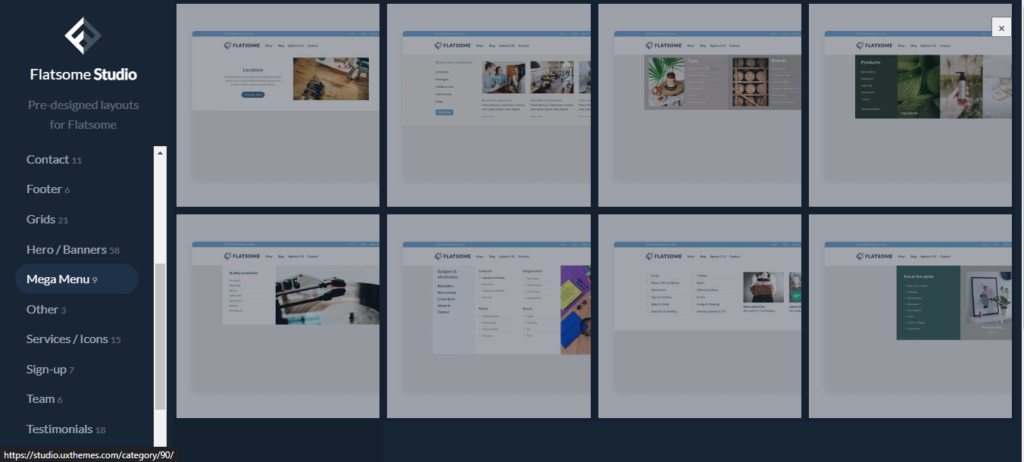
Bước 5: Bạn sẽ tìm thấy một trang mới chứa các mẫu mặc định. Bấm vào phần Mega Menu để tìm các mẫu Mega Menu.

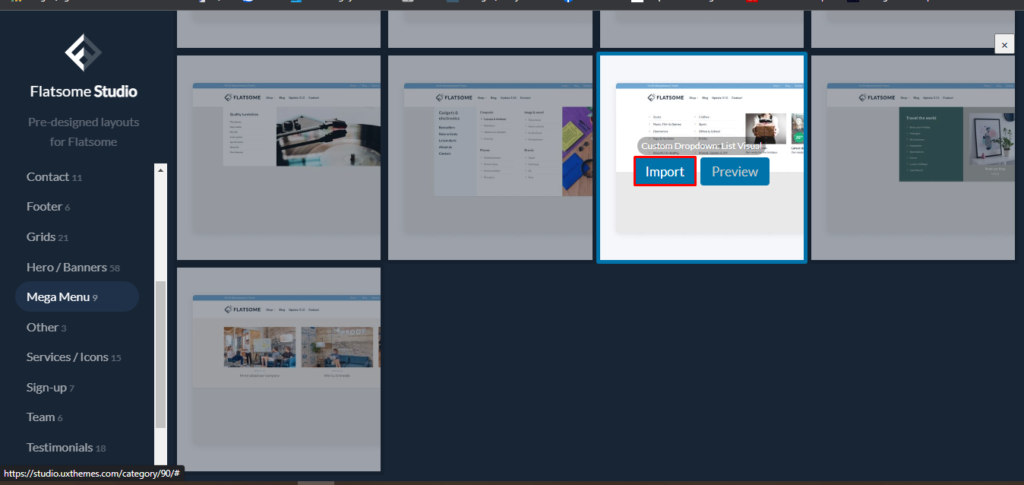
Bước 6: Chọn một mẫu thích hợp và đưa trỏ lên đó. Bạn sẽ tìm thấy một nút có tên Import , hãy nhấp vào nút đó để import.

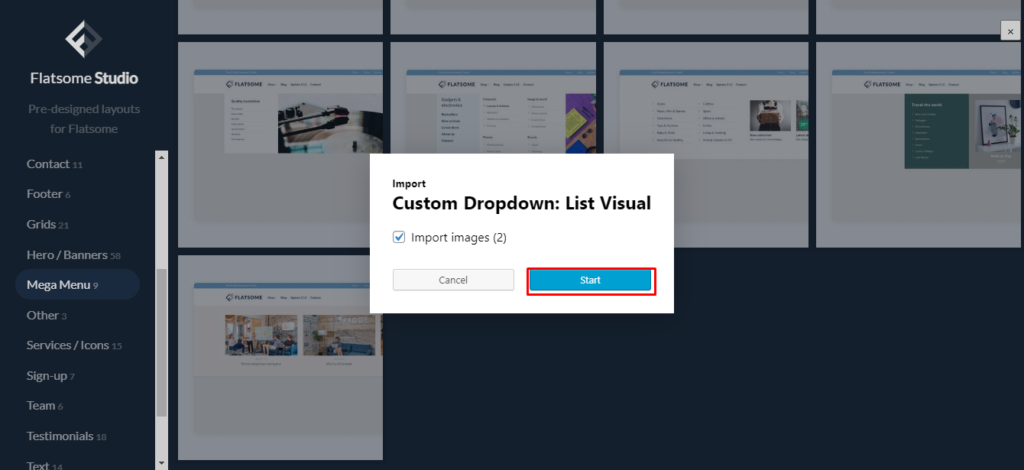
Bước 7: Một thông báo xác nhận sẽ xuất hiện. Bấm vào Start để xác nhận.

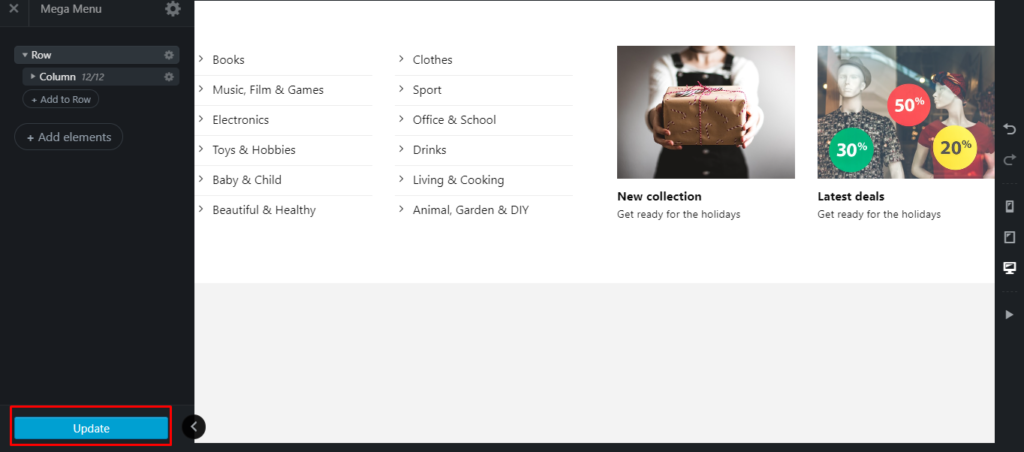
Bước 8: Mega Menu mới của bạn đã được tạo. Bây giờ, bạn có thể tùy chỉnh lại các thông tin của Mega menu cho phù hợp với website. Sau đó nhấn nút Update để cập nhập.

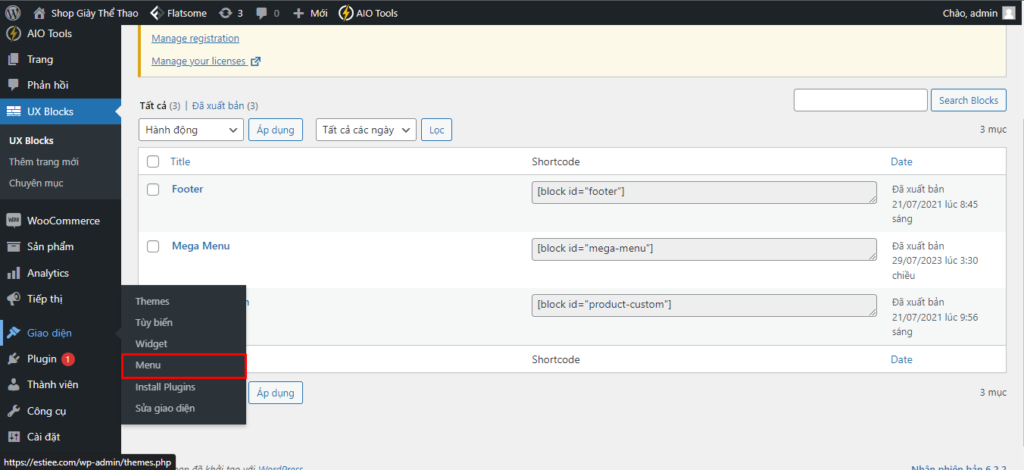
Bước 9: Tiếp theo, bạn cần thêm block Mega Menu vừa tạo vào menu. Bạn quay lại Admin Dashboard (trang quản trị admin) và đưa trỏ chuột đến mục Giao diện, sau đó nhấn vào phần Menu.

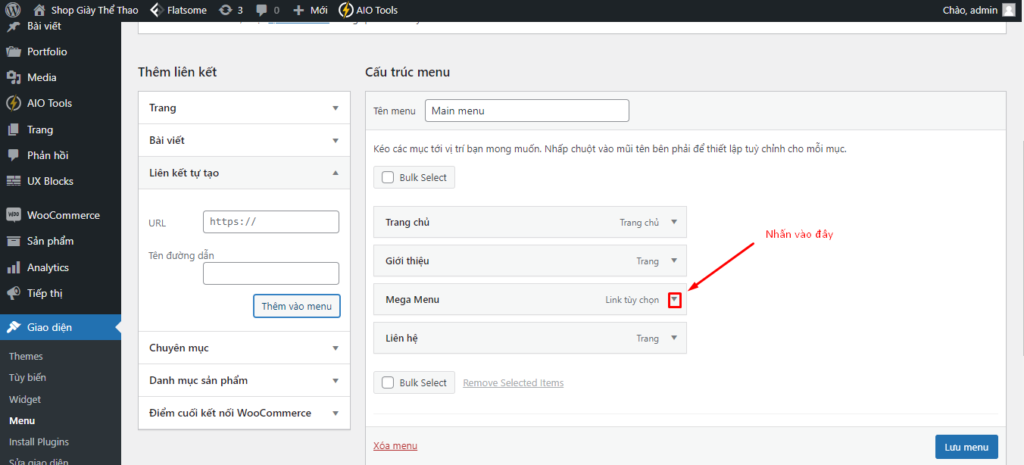
Bước 10: Trang menu sẽ hiện ra. Ở đây, bạn nhấn chuột vào nút mũi tên của phần menu nào muốn gán block Mega Menu. Ví dụ, chúng tôi gán block Mega Menu vào phần Mega Menu trên Main menu.

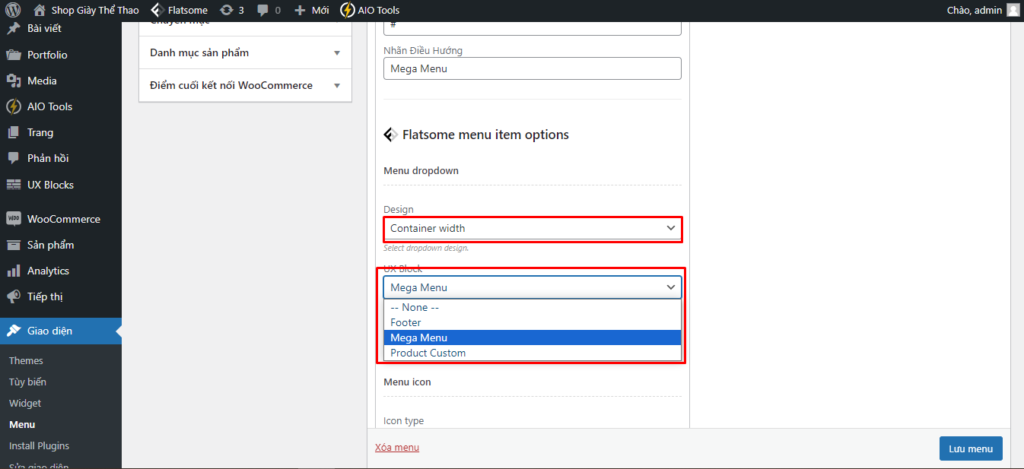
Bước 11: Phần cài đặt sẽ hiện ra. Khi đó, tại phần Menu dropdown ta chọn thông tin Design phù hợp với website (khuyên dùng Container width), UX Block ta chọn block Mega Menu.

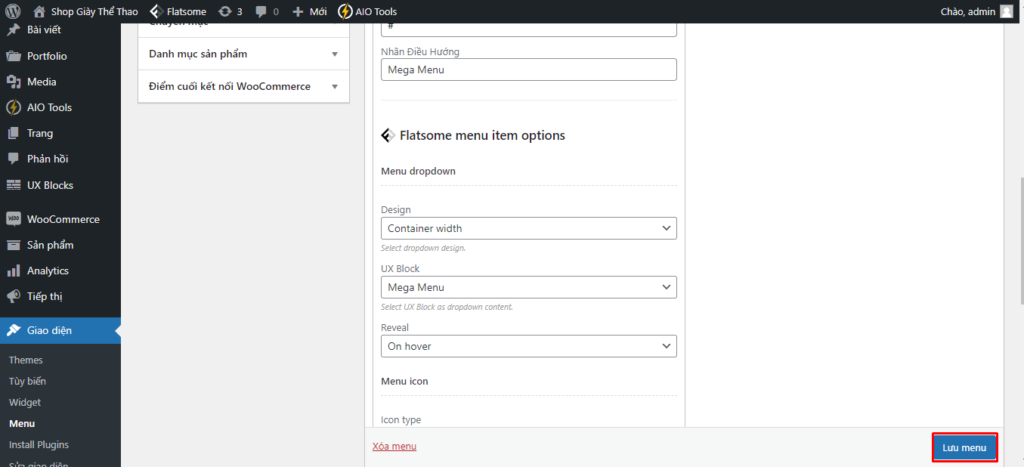
Bước 12: Sau khi hoàn tất các bước cài đặt Mega Menu, ta nhấn nút Lưu menu để lưu.

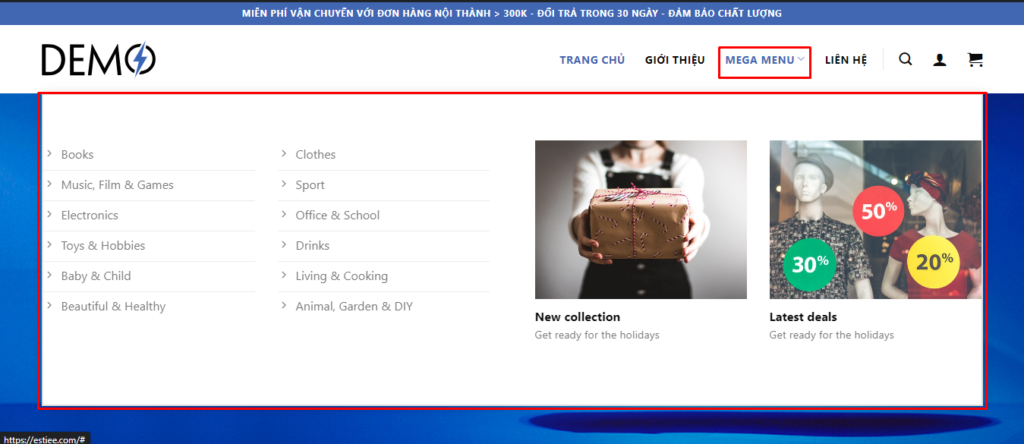
Kết quả

Kết Luận
Qua bài viết mình đã hướng dẫn bạn tạo một Mega Menu cho website bằng Flatsome Studio, mình mong các bạn ủng hộ và đóng góp thêm những ý kiến nhằm giúp SHost phát triển tốt hơn. Cảm ơn các bạn đã theo dõi bài viết. Chúc các bạn thành công.




