Hướng dẫn tạo Trang với thiết kế có sẵn bằng Flatsome Studio
Như các bạn đã biết, Flatsome là giao diện được cộng đồng WordPress tin dùng và phổ biến, với các tính ưu việt của công cụ thiết kéo thả (UX Builder) thuận tiện, dễ dàng, thì Flatsome còn cung cấp cho người dùng bộ sưu tập mẫu thiết kế có sẵn, từ đó chúng ta có thể nhập mẫu thiết kế vào 1 trang nào bạn muốn.
Trong bài viết này, SHost sẽ hướng dẫn bạn các bước tạo một Trang bằng công cụ Flatsome Studio.
Hướng dẫn tạo website một trang bằng chủ đề WooCommerce Flastsome
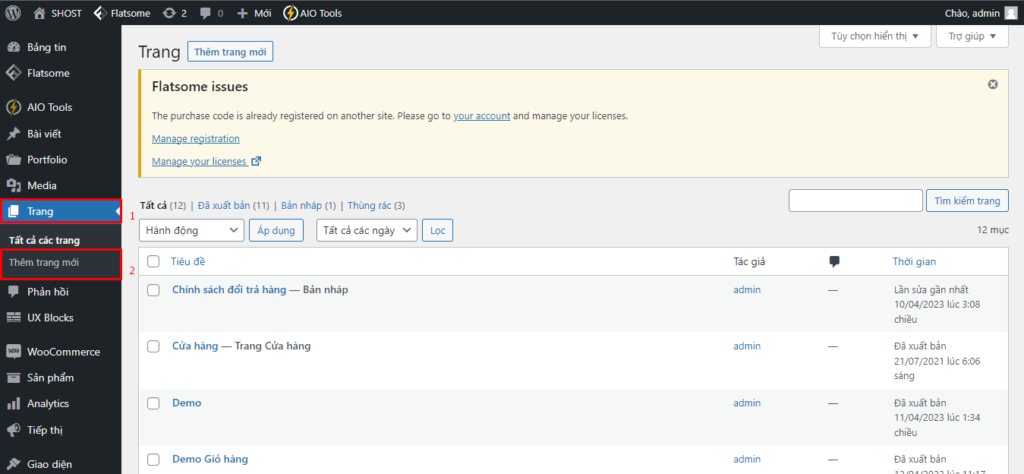
Bước 1: Bạn truy cập vào Admin Dashboard (trang quản trị admin), sau khi chọn mục Trang ta nhấn chọn phần Thêm trang mới.

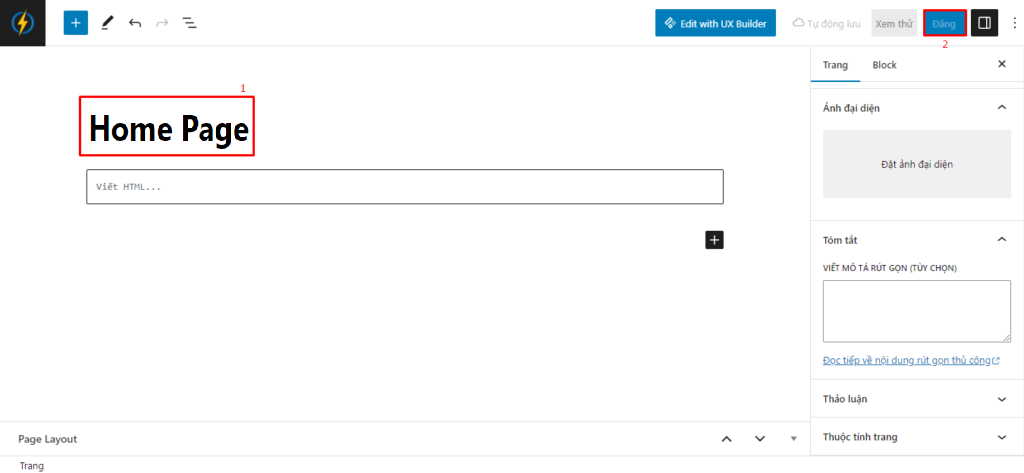
Bước 2: Một trang trống mới sẽ xuất hiện. Nhập tiêu đề minh họa, chúng tôi đang nhập Home Page. Sau khi nhập tiêu đề xong ta nhấn vào nút Đăng.

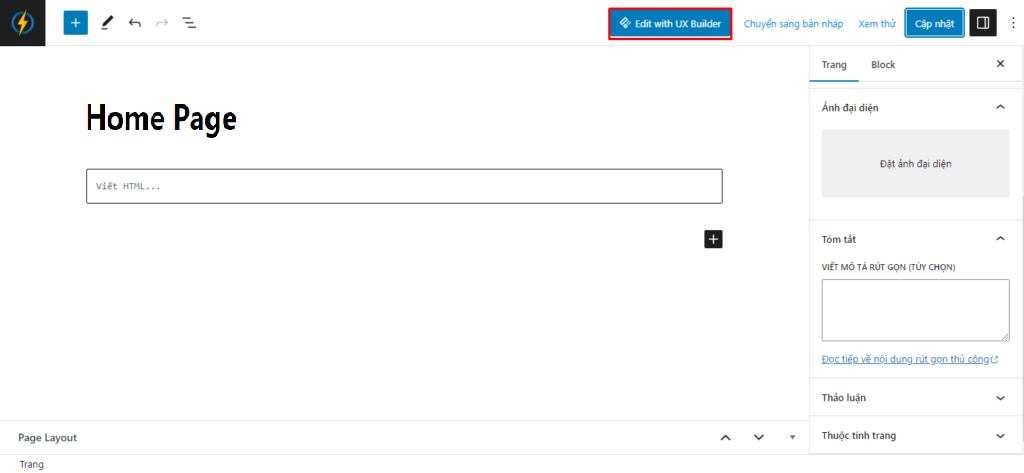
Bước 3: Sau đó nhấp vào Edit with UX Builder.

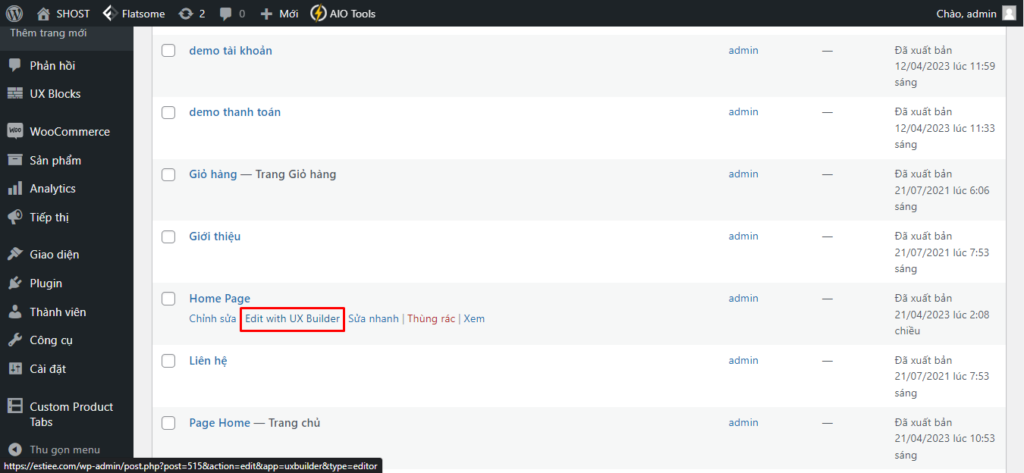
Ngoài ra, bạn có thể nhấn vào Edit with UX Builder trong mục Trang tại phần Tất cả các trang để đi đến trang UX Builder.

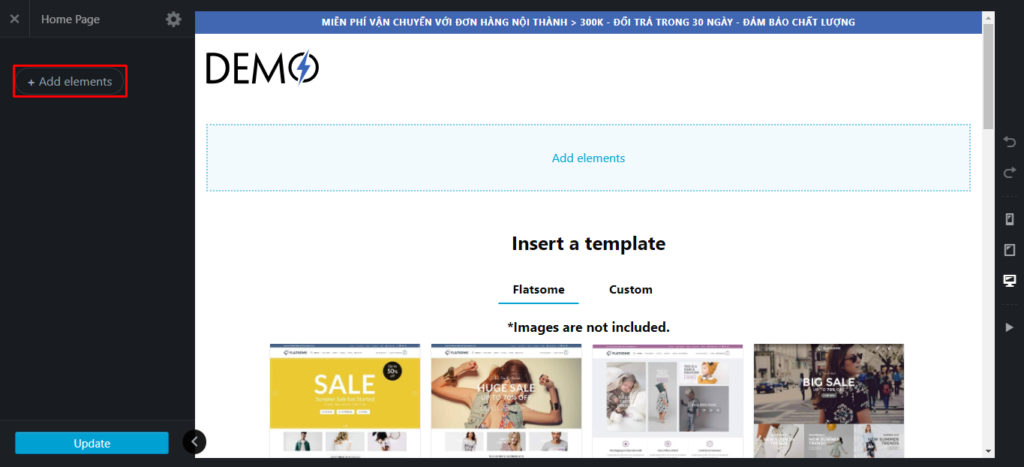
Bước 4: Sau đó, trình tạo UX Builder sẽ được mở. Nhấn vào Add elements để thêm phần tử mới.

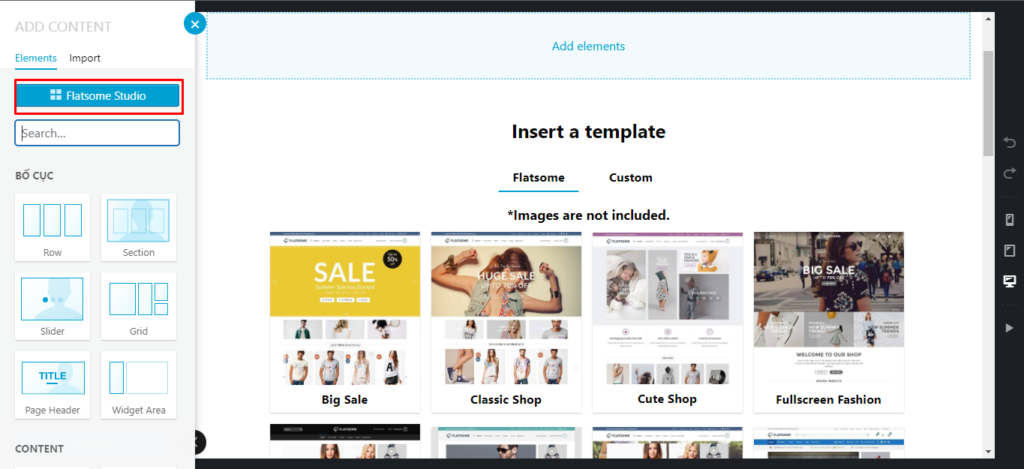
Bước 5: Nhấn chọn Flastsome Studio để chọn mẫu từ đó.

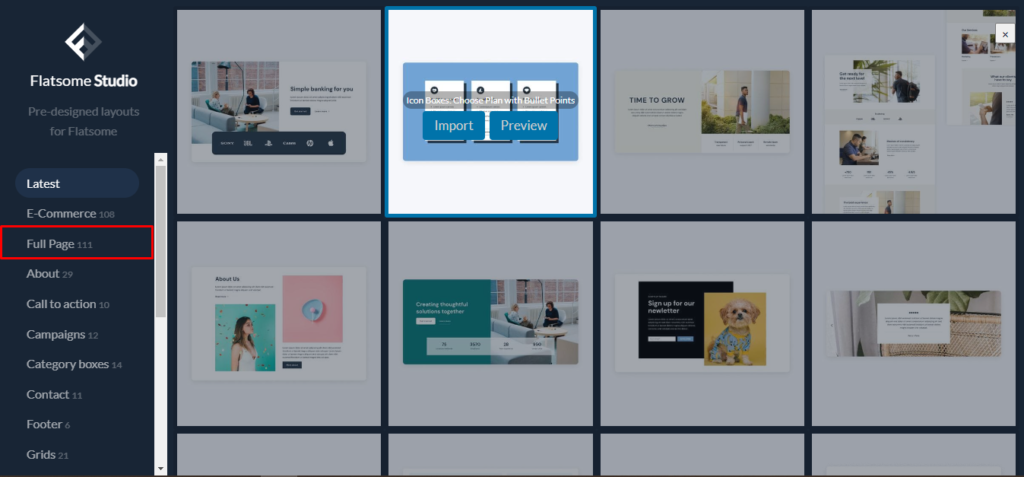
Bước 6: Bạn sẽ tìm thấy tất cả các mẫu web. Nhấn chọn Full Page để chọn mẫu một trang.

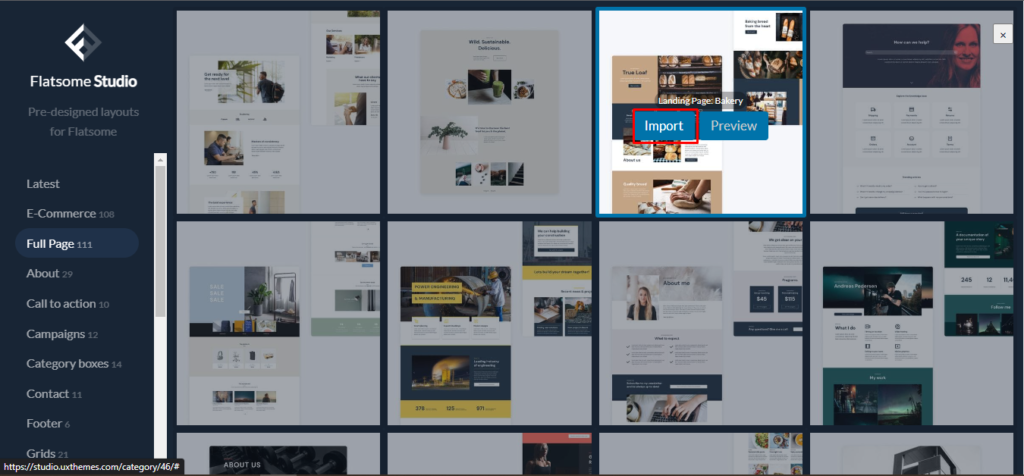
Bước 7: Sau đó đưa chuột đến mẫu bạn muốn sử dụng, sau đó nhấp vào Import.

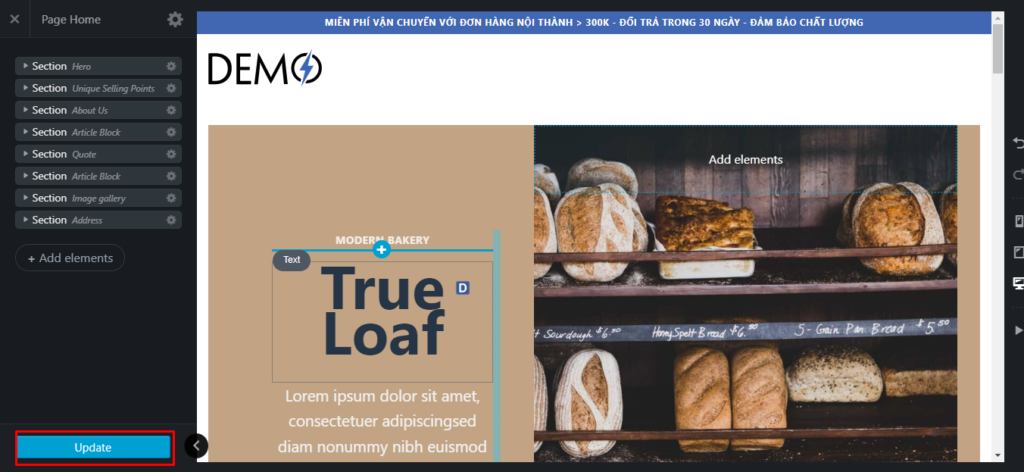
Bước 8: Bây giờ, trang đã được nhập. Bạn có thể tùy chỉnh website của mình bằng các tùy chọn ở phía trên bên trái. Nhấp vào nút Update để cập nhật website.

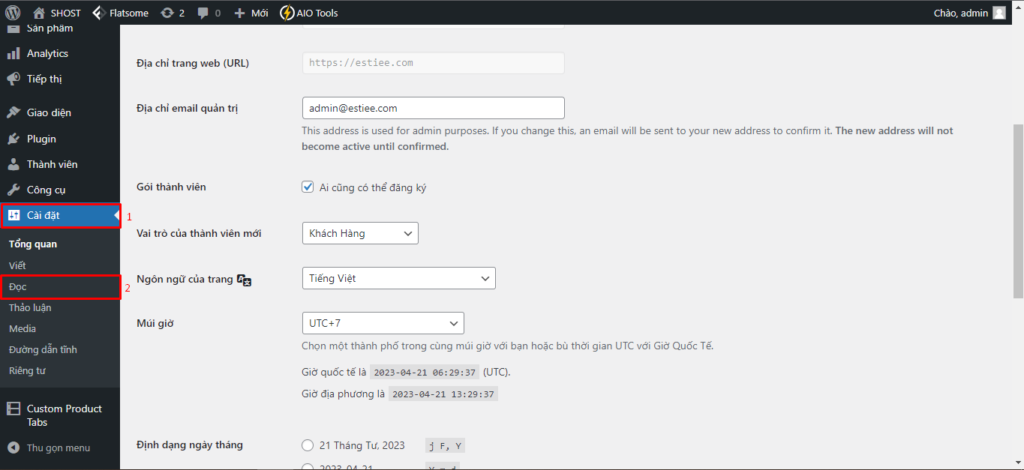
Bước 9: Sau khi cập nhập, hãy chuyển đến trang Admin Dashboard (trang quản trị admin). Nhấn vào mục Cài đặt sau đó nhấn vào Đọc để đi đến trang đọc.

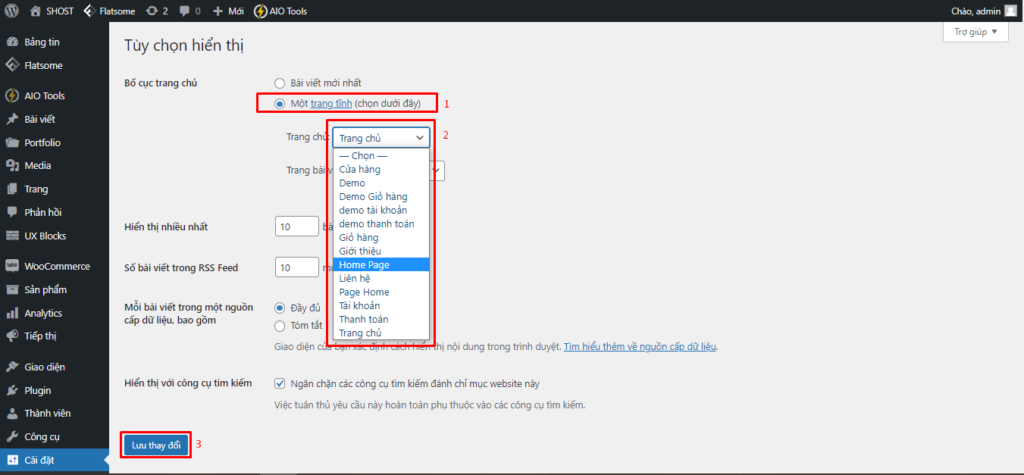
Bước 10: Một trang mới sẽ xuất hiện. Ta nhấn chon Một trang tĩnh, sau đó trong Trang chủ chọn Home Page. Sau đó nhấn Lưu thay đổi để lưu thiết lập.

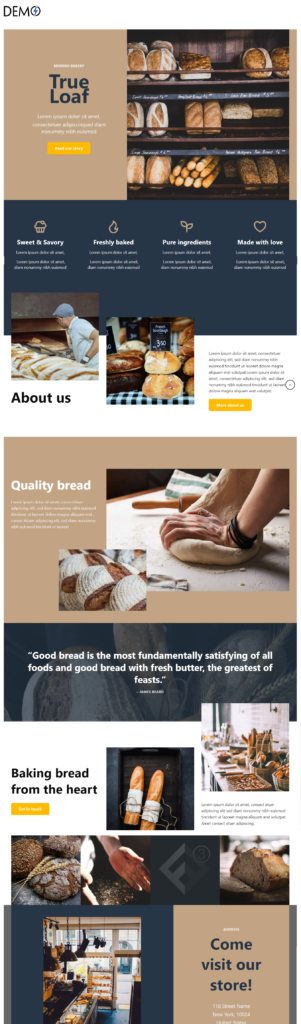
Kết quả: Bây giờ website của bạn sẽ như thế này.

Kết luận
Thông qua bài viết, SHost đã hướng dẫn các bạn cách tạo một trang với thiết kế có sẵn bằng công cụ Flatsome Studio, mình mong các bạn ủng hộ và đóng góp thêm những ý kiến nhằm giúp SHost phát triển tốt hơn. Cảm ơn các bạn đã theo dõi bài viết.




