Hướng dẫn tích hợp Tawk.to vào website WordPress
Nếu bạn có một website doanh nghiệp để kinh doanh sản phẩm nào đó chắc hẳn rằng những khách hàng của bạn đôi lúc sẽ cần trao đổi, tư vấn hoặc liên hệ hỗ trợ đúng không? Vậy Tawk.to sẽ giúp bạn trong công việc này.
Đôi khi khách hàng không thể liên hệ với bạn qua những cuộc gọi. Vì vậy những lúc này có một phần mềm có thể giúp cho bạn có thể trao đổi với khách hàng trực tiếp qua tin nhắn từ chính website của bạn là phương án khả dĩ nhất, Trong bài viết này SHost sẽ gửi đến các bạn bài viết hướng dẫn đăng ký tài khoản Tawk.to và tích hợp vào website.
1. Tawk.to là gì ?

Tawk.to là phần mền hỗ trợ bạn có thể trao đổi trực tuyến và tương tác với khách hàng miễn phí. Giúp bạn có thể giải đáp những thắc mắc của khách hàng nhanh nhất có thể. Như vậy bạn có thể thu lại được nhiều sự uy tín và tin tưởng về chất lượng hỗ trợ dịch vụ cũng như về doanh nghiệp của bạn.
2. Đăng ký tài khoản Tawk.to
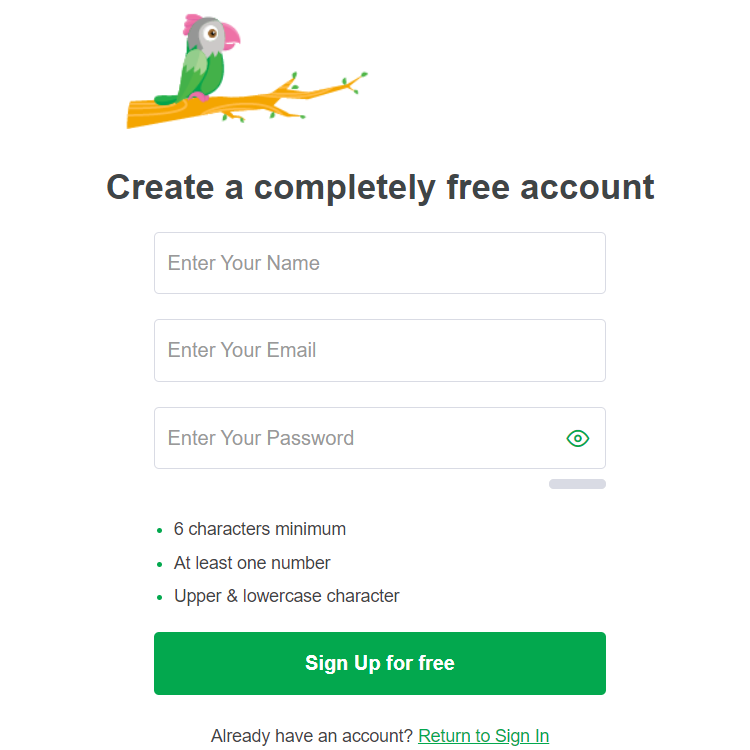
Đầu tiên bạn truy cập vào phần Sign Up Free (Đăng ký tài khoản miễn phí) để có thể đăng ký tài khoản Tawk.to.

Sau khi bạn điền đầy đủ các thông tin yêu cầu bạn nhấn chọn Signup for free
Tiếp theo bạn tiếp tục thiết lập 4 bước sau:
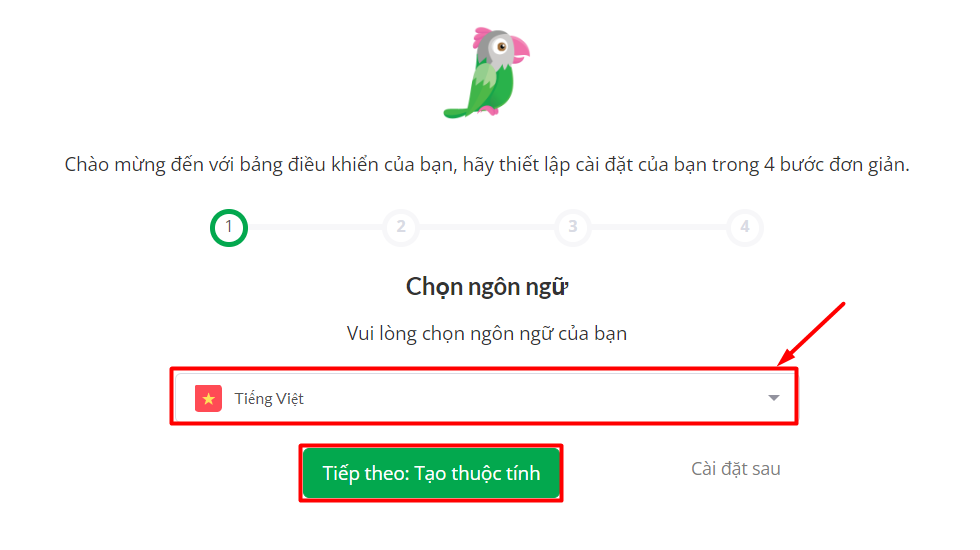
1. Chọn ngôn ngữ để sử dụng cho Tawk.to.

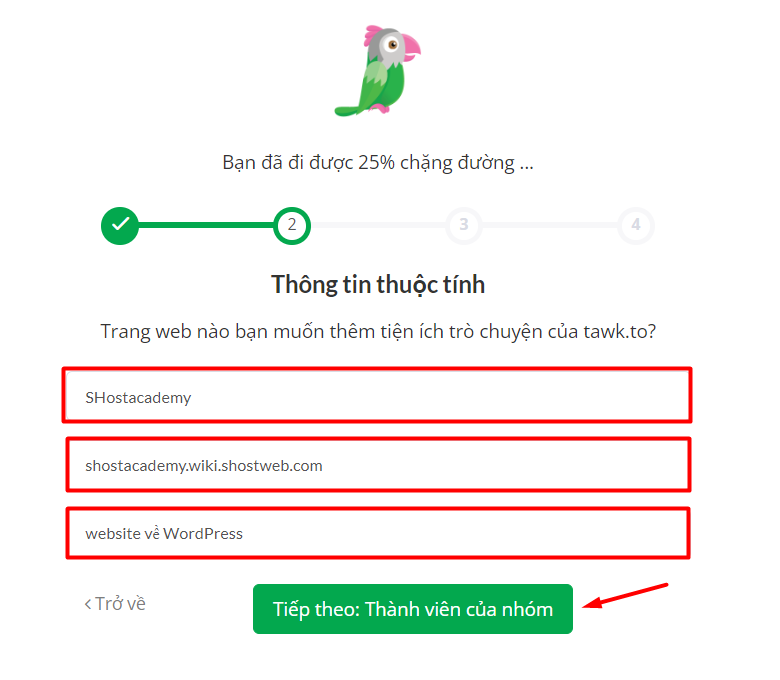
2. Phần này các bạn nhập Tên website , Url website và đặt tên tiện ích.

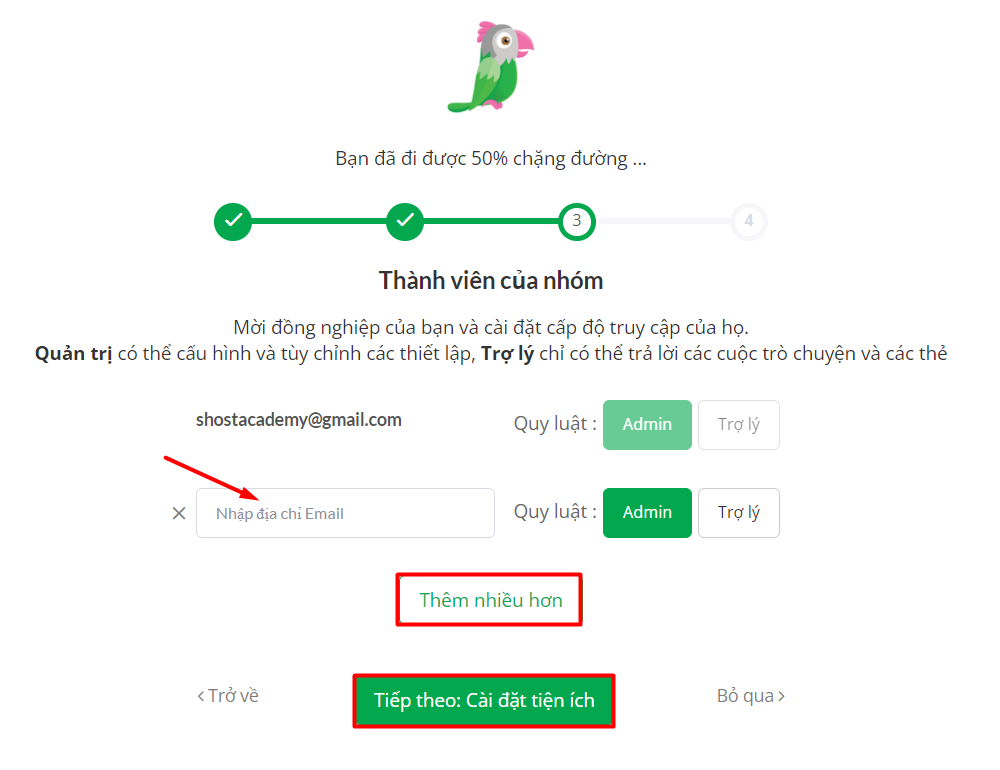
3. Thêm Quản trị viên, Hỗ trợ viên để trả lời Tawk.to. (Phần này bạn có thể thêm nhiều thành viên cho website của mình)

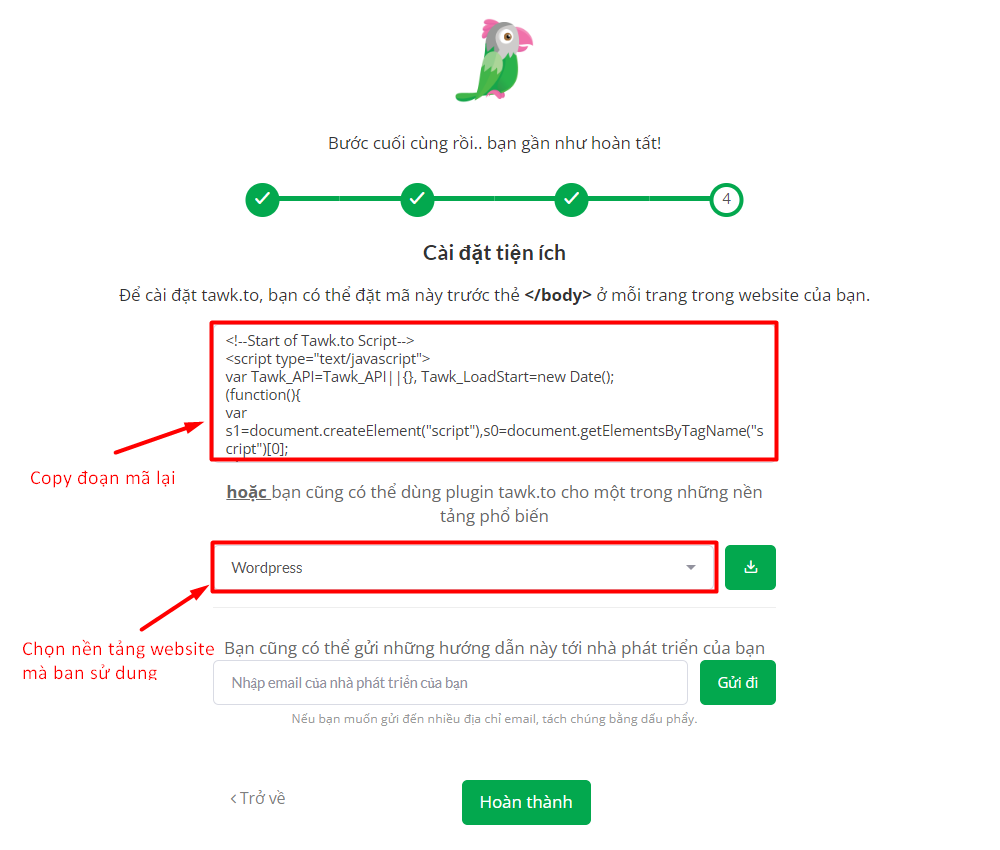
4. Sao chép đoạn Javascript của Tawk.to vào vị trí mong muốn trên website. (bạn có thể bỏ qua bước này)

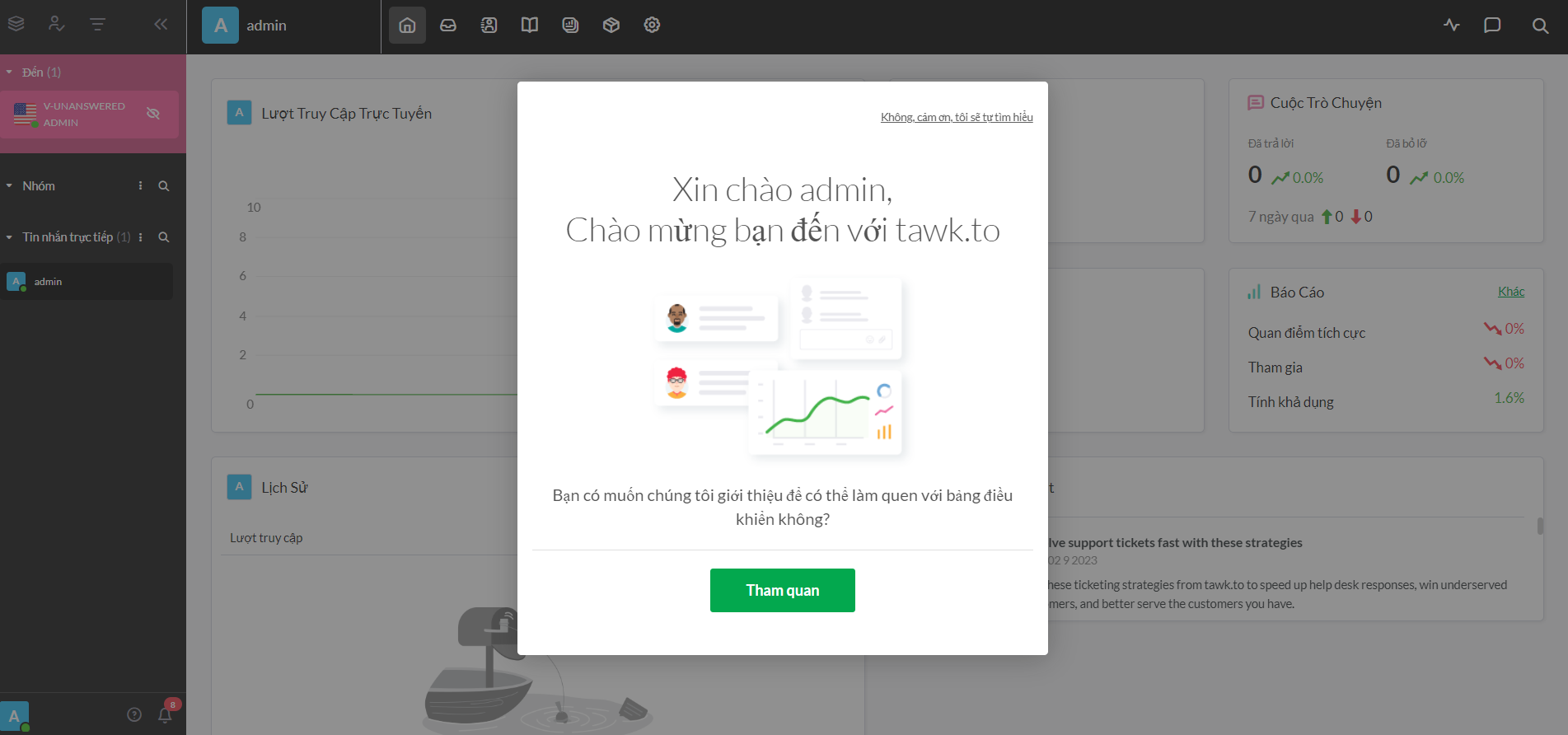
Sau khi hoàn tất đăng ký bạn sẽ cẩn phải vào Email đã sử dụng đăng kí Tawk.to để có thể Verify (xác minh) tài khoản thì mới có thể sử dụng được.

3. kết nối Tawk.to vào website wordpress
1. Sử dụng plugin
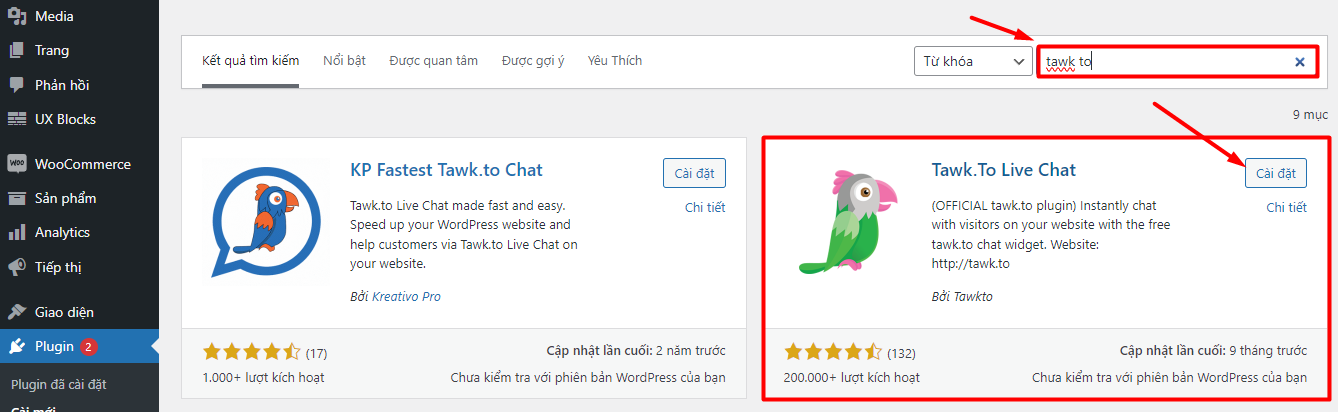
Đầu tiên bạn đến mục Plugin tìm và cài đặt Plugin Tawk.to Live Chat
Bạn có thể thao khảo bài viết “hướng dẫn cài đặt plugin cho WordPress” để biết thêm cách cài đặt

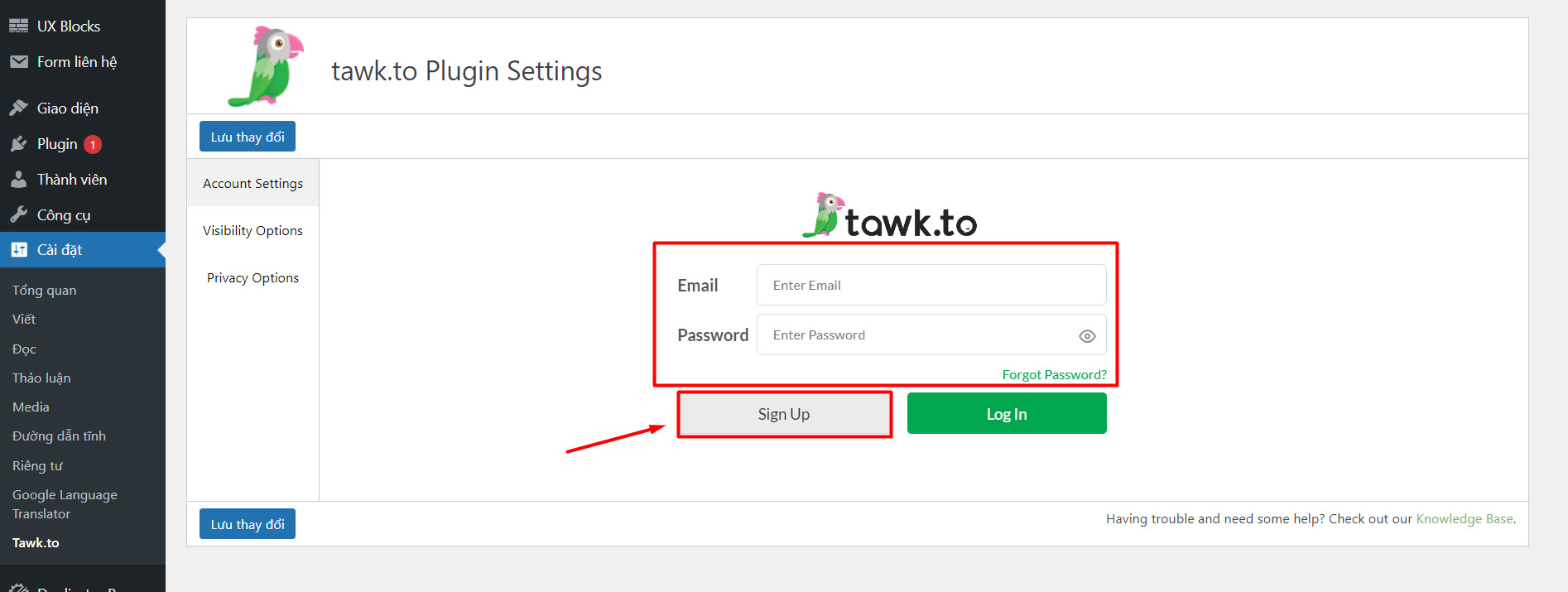
Tiếp theo bạn kích hoạt Plugin và truy cập đến plugin Tawk To Live Chat sau đó điền thông tin đăng nhập mà bạn đã đăng ký.

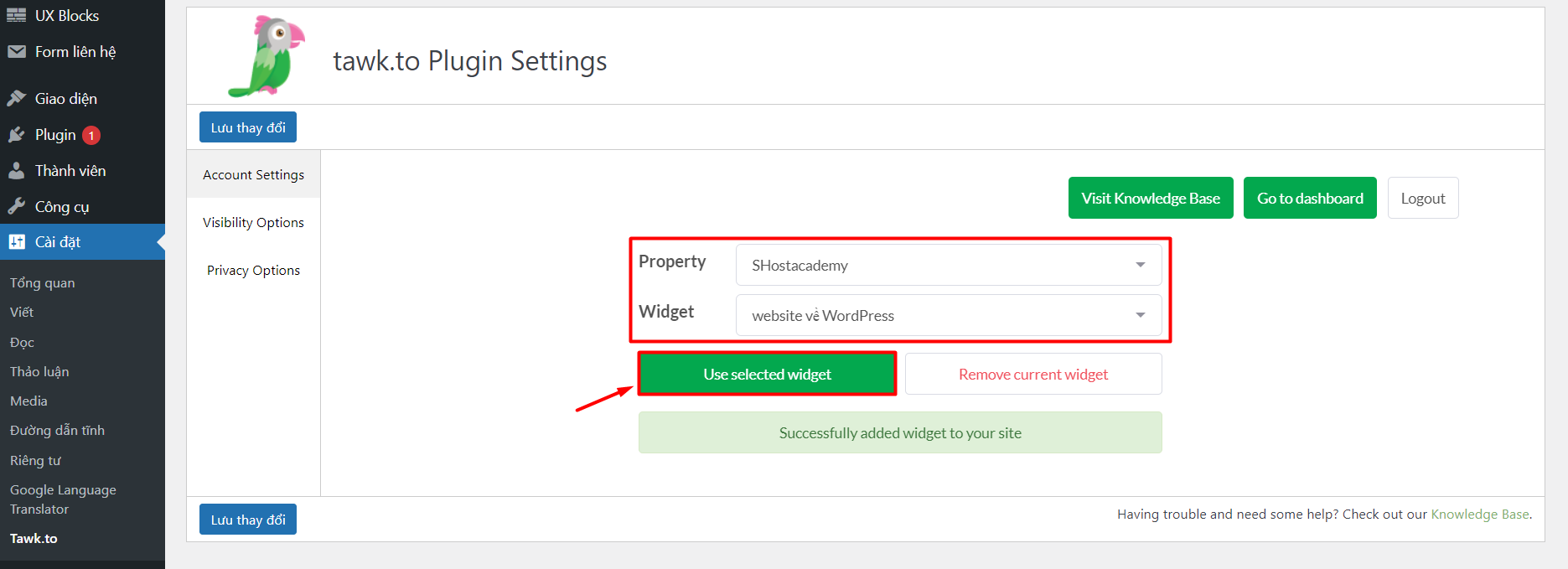
Bạn chọn thuộc tính và widget mà bạn đã tạo trong lúc đăng ký tài khoản Tawk.to. Nhấn chọn Use Selected Widget.

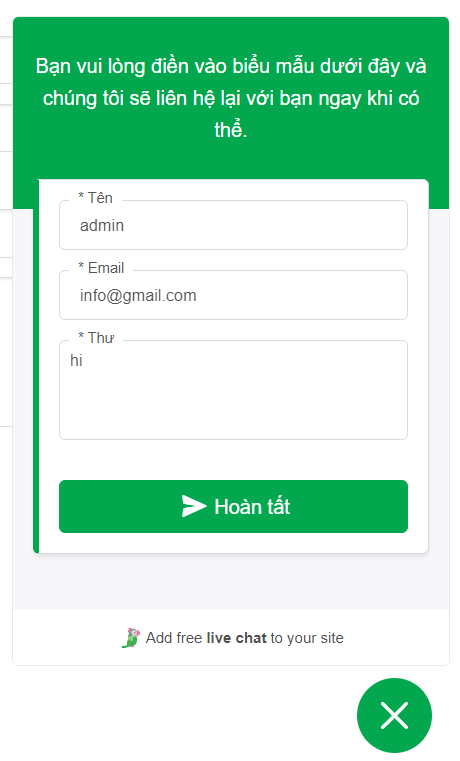
Khi hoàn tất và bạn truy cập lại các trang của website, tại đây bạn có thể thấy được nút chat và giao diện chat ở góc dưới bên phải.

2. Sử dụng mã Tawk to
Với cách này bạn sẽ không cần cài đặt Plugin, mà thay vào đó các bạn có thể sử dụng đoạn mã mà Tawk.to đã cấp tại phần đăng ký. Nếu bạn chưa có nhiều kinh nghiệm về chỉnh sửa code trên website thì hãy cân nhắc phương án này bạn nhé.
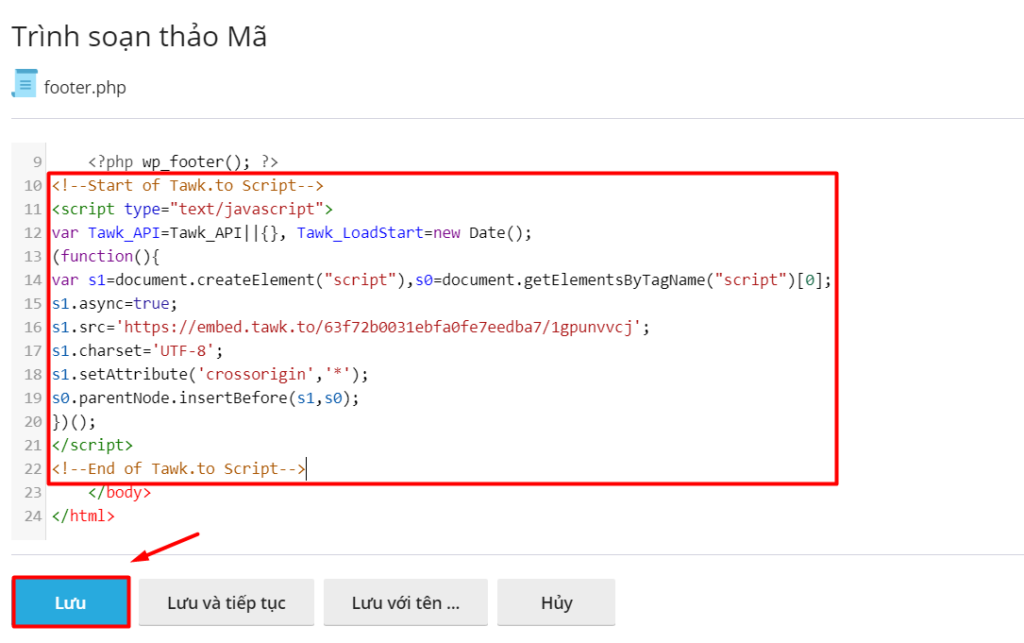
Trong phần này bạn sẽ cần truy cập vào khu vực quản lý file của hosting và mở file footer.php của website và thêm đoạn mã được cấp ở phần đăng ký vào trước thẻ </body> và lưu lại.

Khi hoàn tất và bạn truy cập lại các trang của website, tại đây bạn có thể thấy được nút chat và giao diện chat ở góc dưới bên phải.
Kết Luận
Qua bài viết này bạn có thể tạo cho website một khu vực giúp cho khách hàng có thể trao đổi trực truyến với doanh nghiệp của bạn. Hy vọng qua bài viết này sẽ giúp ích cho bạn để có thể phát triển website của bạn ngày một tốt hơn. Chúc các bạn thành công.




